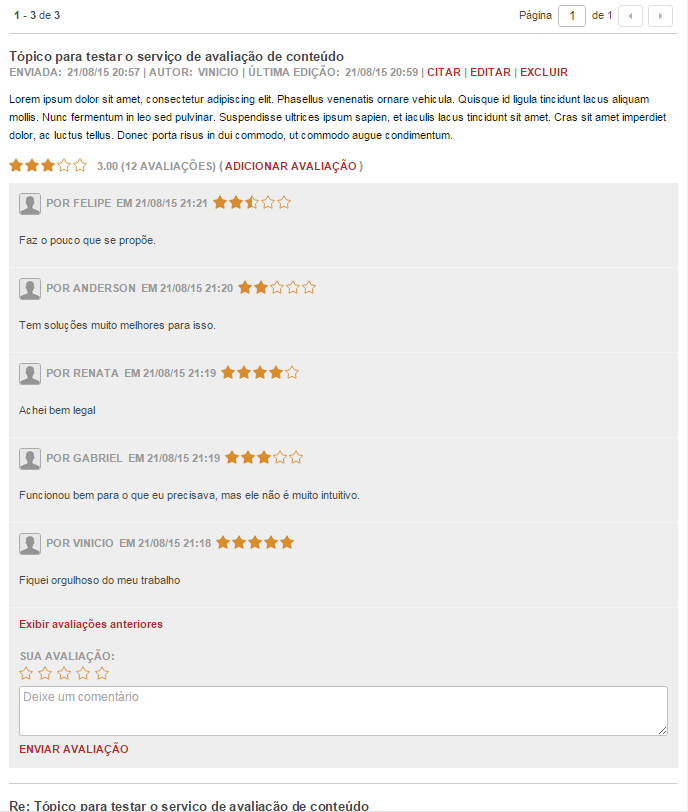
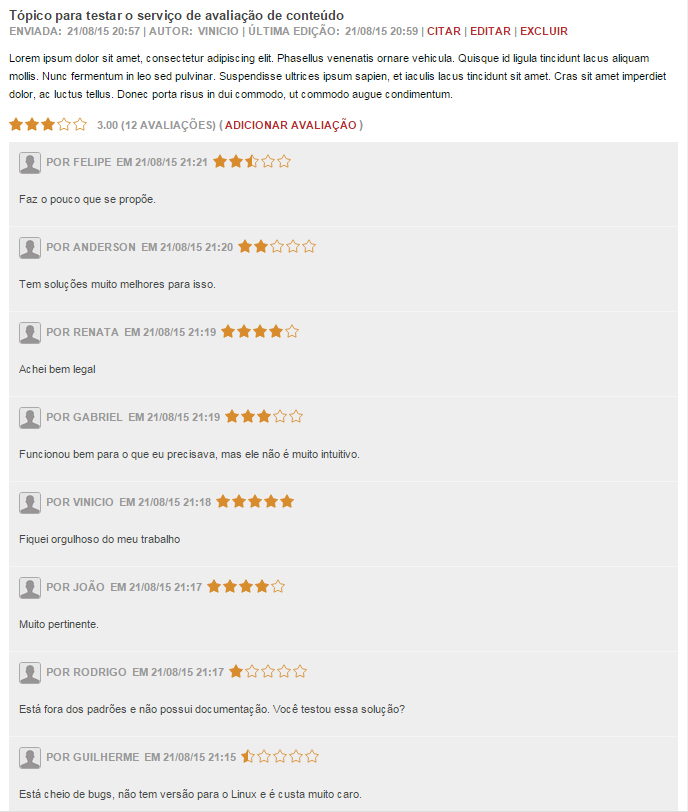
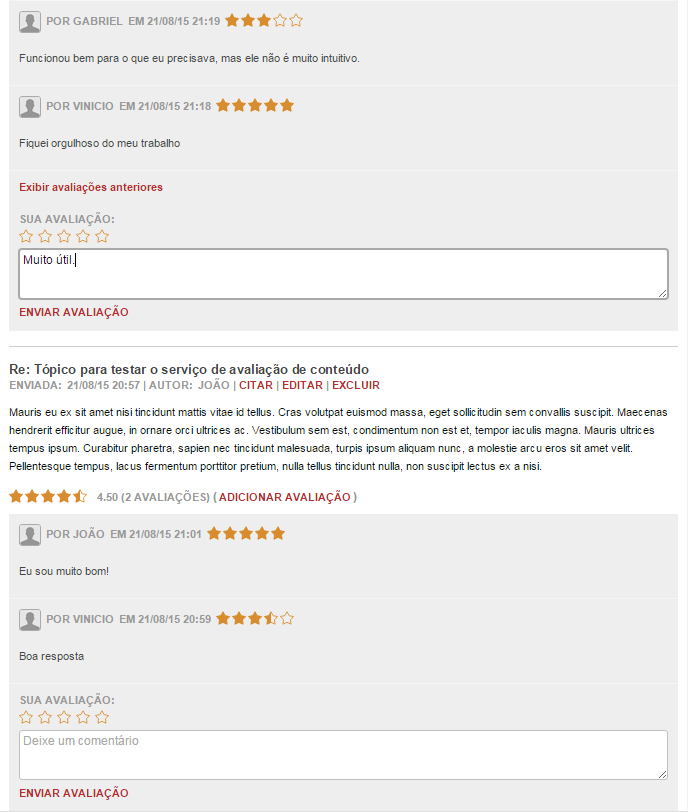
Este módulo contém um serviço para permitir a avaliações de conteúdos do portal, de modo que um usuário possa expressar a sua avaliação quanto a um conteúdo, dando uma nota acompanhada de um comentário para ele.
Além disso, é exibida a média das avaliações e uma lista ordenada pela data de forma decrescente com a avaliação de cada usuário.
É importante ressaltar que para cada conteúdo só é permitida uma avaliação por usuário.
Este serviço possui apenas uma interface cuja renderização é feita por meio das funções do script evaluateit.js.
Por padrão, a interface deste serviço, quando instanciada em uma página, seleciona todos os elementos da página que forem um article com a classe de estilo 'lum-content' e que possua o atributo 'data-lum-entityid' e o atributo 'data-lum-social-support' diferente de 'false'.
<xsl:template name="enableEvaluations">
<script type="text/javascript">
LumisPortal.HtmlProcessor.register(function(elementToProcess)
{
$(elementToProcess)
.find("article.lum-content[data-lum-entityid][data-lum-social-support!=false]")
.evaluateIt();
});
</script>
</xsl:template>Esta seleção corresponte aos elementos renderizados na maioria das interfaces de lista e de detalhes.
A obtenção das informações para a renderização da interface e persistência das informações oriundas da interação do usuário se dão por meio de chamadas AJAX via REST feitas nas funções do script evaluateit.js.
$.getJSON(g_LumisRoot_href+"br/com/lumisportal/website/service/evaluateit/rest/evaluations-items/"+evaluateItServiceInstanceId,
$.param({
limit: options.limit,
itemIds: elementsItemIds
}, true),
function(data)
{
(...)
});Assim, a customização da interface deste serviço deve ser feita no script do template de xsl 'enableEvaluations', com a criação de uma variável JSON cujos elementos sejam funções que sobrescrevam as funções do script evaluateit.js, e que seja passada como atributo para a função evaluateIt().
Ainda, para alterar os elementos em que se deseja disponibilizar a funcionalidade de avaliação de conteúdo, deve se alterar o seletor para um que corresponda aos elementos desejados.
É importante ressaltar que para se aplicar a funcionalidade de avaliação de conteúdo em um elemento, é necessário que ele tenha o atributo 'data-lum-entityid' contendo preenchido com o 'contentId' do conteúdo.
Exemplo:
Para exibir a média de avaliações de um módulo na lista de módulos da página de Módulos Disponíveis, há o seguinte código xsl para renderizar a lista:
(...)
<section class="list row modules-list">
<xsl:for-each select="data/row">
<article class="module card desktop-4 tablet-3 mobile-full">
<xsl:apply-templates select="." mode="lum_renderRowArticleAttributes"/>
(...)
</article>
</xsl:for-each>
</section>
(...)O template xsl 'lum_renderRowArticleAttributes' é responsável por inserir no elemento selecionado os atributos necessários para os serviços likeIt, commentIt e evaluateIt, sendo eles:
- data-lum-entityid → contentId do conteúdo;
- data-lum-title → título (primaryName) do conteúdo;
- data-lum-url → url (href) para o conteúdo;
- data-lum-serviceinstanceid → identificador da instância de serviço (serviceInstanceId) do conteúdo.
Então, deseja-se selecionar os elementos que sejam um article com as classes de estilo module e card, que possuam o atributo 'data-lum-entityid' preenchido e o atributo 'data-lum-social-support' diferente de 'false'.
Deste modo, o seletor utilizado no script do template de xsl 'enableEvaluations' deve ser o seguinte:
LumisPortal.HtmlProcessor.register(function(elementToProcess)
{
$(elementToProcess)
.find("article.module.card[data-lum-entityid][data-lum-social-support!=false]")
.evaluateIt(methods);
});Repare que, no código acima, para a chamada da função evaluateIt() está sendo passado como atributo a variável methods. Essa variável deve ter como elementos os atributos e as funções que vão sobrescrever os existentes no script evaluateit.js.
Continuando com o exemplo, a definição da variável passada para a função evaluateIt() na lista de módulos disponíveis pode ser vista a seguir:
var methods =
{
evaluationsAveragePrecision: 0.5,
evaluationPrecision: 1,
renderEvaluateItInit: function(data)
{
var $this = $(this);
var evaluateItHeader = $this.find("div.rating");
evaluateItHeader.attr("class", "rating");
evaluateItHeader.attr("title", "Média das avaliações");
evaluateItHeader.empty();
var evaluationsAverageRound = Math.round(data.evaluationsAverage / $this.data('lum-evaluateit-options').evaluationsAveragePrecision) * $this.data('lum-evaluateit-options').evaluationsAveragePrecision;
for(var i = 0; i < $this.data('lum-evaluateit-options').maxEvaluation; i++)
{
evaluateItHeader.append($this.evaluateIt("renderEvaluationMeasurementItemList", evaluationsAverageRound, $this.data('lum-evaluateit-options').evaluationsAveragePrecision, i, evaluateItHeader));
}
evaluateItHeader.append($this.evaluateIt("renderEvaluationsCountBlock", evaluationsAverageRound, data.evaluationsCounter, evaluateItHeader));
},
renderEvaluationMeasurementItemList: function(evaluationsMeasurement, evaluationPrecision, index, evaluationMeasuredItemListParent)
{
var $this = $(this);
var evaluationMeasuredItemList = evaluationMeasuredItemListParent.find("span.rating-star:eq('" + index + "')");
if(evaluationMeasuredItemList.length == 0)
{
evaluationMeasuredItemList = $("<span></span>").addClass("rating-star");
}
else
{
evaluationMeasuredItemList.attr("class", "rating-star");
}
var measurementPercent = 1;
if (index + 1 != evaluationsMeasurement)
{
measurementPercent = Math.round(evaluationsMeasurement / evaluationPrecision) * evaluationPrecision - index;
measurementPercent = Math.max(0, Math.min(1, measurementPercent));
}
evaluationMeasuredItemList.append($this.evaluateIt("renderEvaluationMeasurementItemImage", measurementPercent, evaluationMeasuredItemList));
return evaluationMeasuredItemList;
},
renderEvaluationMeasurementItemImage: function(measurementPercent, evaluationMeasurementItemImageParent)
{
var evaluationMeasuredItem = $("<span></span>").addClass("rating-star-full");
var evaluationNotMeasuredItem = $("<span></span>").addClass("rating-star-hollow");
evaluationMeasuredItem.css("width", 100 * measurementPercent + "%");
var evaluationMeasurementItemImage = [evaluationMeasuredItem, evaluationNotMeasuredItem];
return evaluationMeasurementItemImage;
},
renderEvaluationsCountBlock: function(evaluationsAverage, evaluationsCounter, evaluationsCountBlockParent)
{
var $this = $(this);
var evaluationsCountBlock = $("<span></span>");
var evaluationsCountBlockHtml = evaluationsCounter > 1 ? " (" + evaluationsCounter + " votos)" : " (" + evaluationsCounter + " voto)";
if(evaluationsAverage > 0)
evaluationsCountBlockHtml = " " + evaluationsAverage.toFixed(2) + evaluationsCountBlockHtml;
evaluationsCountBlock.html(evaluationsCountBlockHtml);
evaluationsCountBlock.css("white-space", "pre-wrap");
return evaluationsCountBlock;
}
}É recomendável que se compreenda as funções do script evaluateit.js para que seja mais fácil realizar customizações na renderização da interface.
Alguns atributos desse script estão explicados a seguir para ajudar na sua compreenção:
defaultLimit:
Quantidade de avaliações adicionais a serem renderizadas, quando há mais avaliações do que a quantidade atual sendo exibida.
Valor padrão: 10
limit:
Quantidade de avaliações a serem renderizadas pela primeira vez.
Valor padrão: 10
maxEvaluation:
Nota máxima que pode dada feita por um usu[ario.
Valor padrão: 5
evaluationsAveragePrecision:
A precisão da média das notas a ser exibida.
Deve ser um valor maior do que zero e menor do que ou igual a um.
Valor padrão: 0,5
evaluationPrecision:
Precisão para eventuais frações de avaliações feitas pelos usuários.
Deve ser um valor maior do que zero e menor do que ou igual a um.
Valor padrão: 0,5
isEditionEnabled:
Define se os usuários poderão editar a sua própria avaliação.
Valor padrão: true
isDeleteEnabled:
Define se os usuários poderão excluir a sua própria avaliação.
Valor padrão: true