O Facebook disponibiliza para qualquer desenvolvedor o acesso a uma rica API chamada Graph API (https://developers.facebook.com/docs/graph-api). Com ela, a partir de chamadas HTTP, é possível fazer consultas e ações no Facebook, como recuperar dados de usuários, fazer postagens na timeline do usuário, criar álbum e postar fotos entre várias outras tarefas que podem ser verificadas no link acima.
A Graph API utiliza o OAuth 2.0 como padrão (ou protocolo) de autorização.
OAuth 2.0 é uma especificação e padrão de autorização, que define um fluxo de autorização entre usuários/aplicações e clientes/aplicações servidoras. A especificação completa é encontrada neste link. O OAuth surgiu a partir da necessidade de padronizar o acesso de uma aplicação a outras aplicações (tanto da aplicação servidora quanto da aplicação cliente).
O OAuth sugere o seguinte modelo de fluxo:
O usuário está em uma aplicação (client) e essa aplicação deseja acessar um recurso protegido do usuário em outra aplicação.
O client faz uma chamada ao authorization server por meio de uma url passando 3 parâmetros (cliente id, cliente secret e redirect url) e o usuário é redirecionado para uma nova página.
O usuário fornece suas credenciais e a autorização para o cliente acessar seus recursos privados.
Após o cliente conceder autorização, o servidor de autenticação faz um redirect para a página passada como parâmetro (redirect url) passando de volta o parâmetro token.
De posse do token, o cliente pode solicitar o acesso ao recurso protegido, enviando o token na requisição.
Como fazer login de um usuário no Lumis Portal via Facebook?
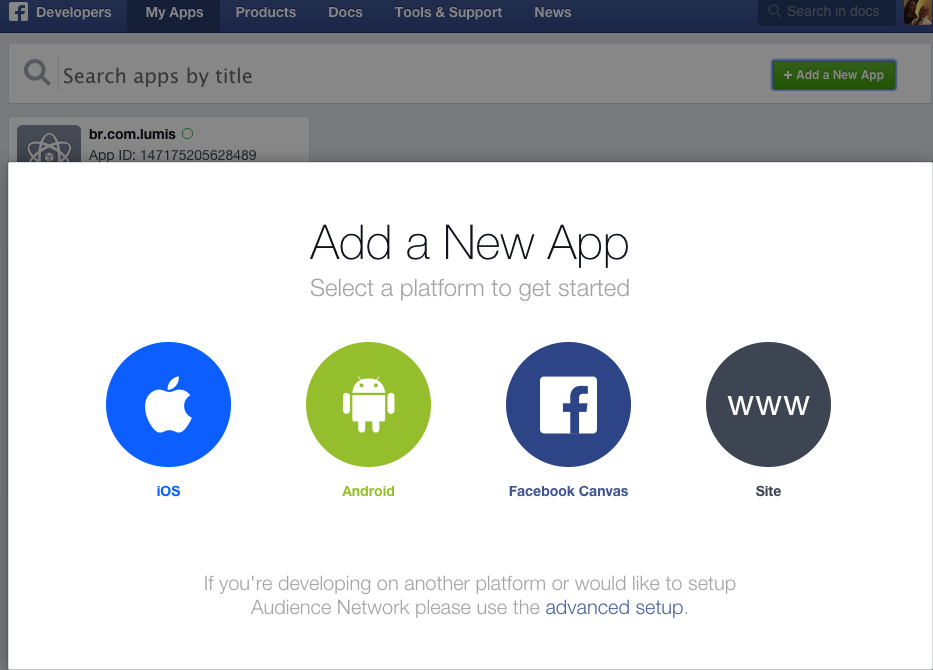
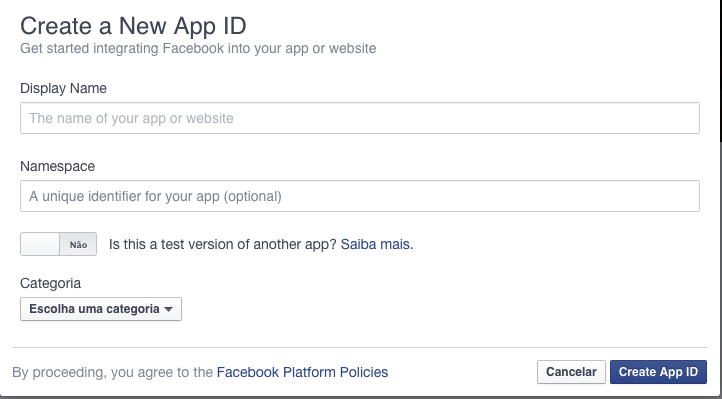
Antes de executarmos a instalação deste módulo, é necessário informar ao Facebook que você deseja acessar a Graph API. Para isto, você deve criar uma aplicação no Facebook, acessando esta página. Após cadastrar, você será redirecionado para o Dashboard da sua aplicação:
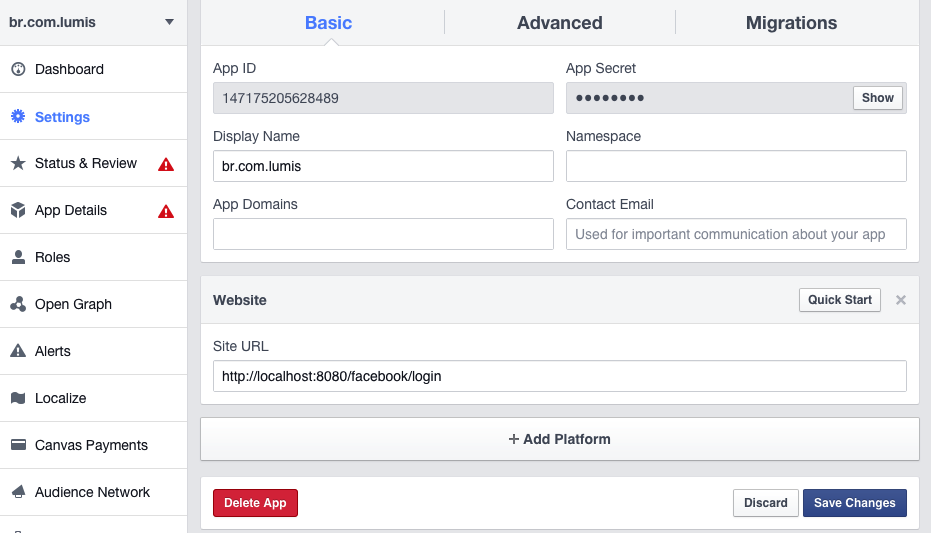
Clique em Settings e em Add Platform e adicione um website:
O campo Site URL é para onde o servidor redireciona ao retornar o token. Como teste, você pode preencher o Site URL com o valor: {dominio}/facebook/login
Na minha aplicação local ficou da seguinte forma: http://localhost:8080/facebook/login
Feito isso, você já tem uma aplicação (client) cadastrada.
Configurando o Serviço de Login no Lumis.
Após Instalar o módulo é necessário instanciar as interfaces de Login e Logout do serviço (Facebook - Login) , em 2 canais distintos:
Um contendo a página e a interface de login, com permissão para todos os usuários.
E outro contendo a página home com permissão somente para usuários cadastrados. Utilizando a mesma instancia de serviço;
Associando o serviço de Login com o Aplicativo do Facebook
Para que a integração possa funcionar, é necessário associarmos o Serviço de Login do Lumis com o App criado no Facebook. Desta forma o Facebook informa ao usuário qual aplicativo está requisitando suas informações.
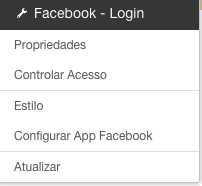
Com o botão direito do mouse na interface de Login ou Logout, selecionar a opção: "Configurar App Facebook".
Preencher os campos App Secret e App ID, referente ao seu aplicativo criado na página do Facebook.
Informações do usuário
O Facebook retorna um Json com todas as informações do usuário, desde que o seu aplicativo esteja publicado. Caso contrário o Facebook irá retornar somente o nome e o e-mail. Este módulo está tratando somente estes 2 campos, tendo em vista que o exemplo utilizado é de um App não publicado.
Configurando Páginas de Login e Página Home
Para testar o serviço de Login é necessário, definir a página Home e a página de Login do Portal, as instruções estão disponíveis através do link
Observação: Caso ocorra algum problema na integração e seja necessário acessar o portal como administrador basta digitar a URL http://{seu_dominio}/lumis/admin/safemode