Pattern #001: Portal de conteúdo com arquitetura de informação baseado em conteúdos hierárquicos
Objetivo
O objetivo deste pattern é orientar com montar um portal de conteúdo oferecendo aos publicadores total autonomia e agilidade para gerenciar uma estrutura de conteúdo hierárquico sem a necessidade de deploy.
Cenário
Neste exemplo o portal possui a sua arquitetura de informação baseada em dois menus, um menu superior principal e um menu lateral interno. Os publicadores de conteúdo possuem total liberdade para administrar os menus e páginas simplesmente cadastrando, editando e excluindo os itens dos menus e consequentemente os conteúdos que desejam expor em cada item.
Visão geral do portal

Solução
Como parte da solução deste cenário será necessário apenas duas páginas Lumis e uma instância do serviço de conteúdo hierárquico. Umas das páginas Lumis será a home do portal e a outra será responsável por renderizar o detalhe do conteúdo de cada item do menu. As vantagens desta arquitetura são a quantidade de páginas Lumis, reduzindo a número de páginas e canais na montagem do portal, a outra vantagem e a criação de novos conteúdos sem a necessidade de deploy ou mudanças na estrutura de informação do portal.
Pré requisitos
- Instalação Lumis portal
- Criação de projetos
- Criação de temas
- Conhecimento sobre layout file com page holder
Material de apoio
Passo a Passo
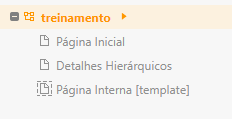
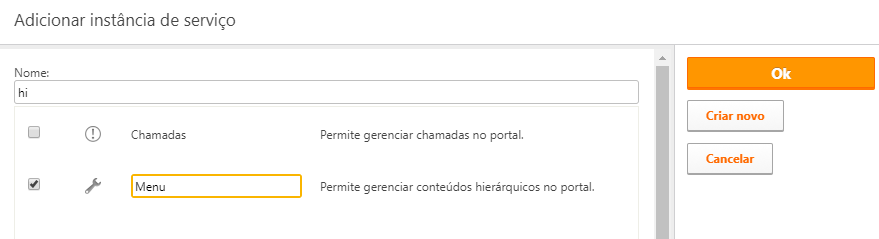
O primeiro passo é criar uma página Lumis. Para manter a estrutura organizada, o nome desta página pode ser Detalhes Hierárquicos. Em seguida o serviço Conteúdos Hierárquicos deve ser instanciado no canal raiz do projeto e renomeado para Menu, pois assim a estrutura na área administrativa permanecerá organizada também.
Confira como deve ficar a estrutura de páginas, instâncias e área administrativa do projeto.



Ao finalizar a montagem da estrutura necessária é preciso montar as interfaces do serviço de conteúdos hierárquico nas páginas. Na página inicial montaremos somente o menu superior e na página Detalhes Hierárquicos montaremos o menu superior, o menu lateral interno e também o detalhe dos conteúdos dos itens de menu.
Confira no vídeo como realizar tal montagem.
Para testar as configurações e as montagens realizadas nos passos anteriores é preciso cadastrar alguns conteúdos utilizando o item Menu na administração de conteúdos. A tabela a seguir mostra como deve ficar o cadastro dos itens do menu.
|
Nome |
Conteúdo Pai |
Tipo |
|
Home |
- |
Página – Deve apontar para a página principal do portal |
|
Empresa |
- |
Conteúdo Interno |
|
Perfil |
Empresa |
Estrutural |
|
Quem somos |
Perfil |
Conteúdo Interno |
|
Visão |
Perfil |
Conteúdo Interno |
|
Cursos |
- |
Conteúdo Interno |
|
Básico |
Curso |
Estrutural |
|
LPB01 |
Básico |
Conteúdo Interno |
|
LPB02 |
Básico |
Conteúdo Interno |
|
Avançado |
Curso |
Estrutural |
|
LPA01 |
Avançado |
Conteúdo Interno |
Neste momento já é possível visualizar os itens do menu que foram cadastrados, porém o estilo não é compatível com o layout usado pelo projeto. Por isso é necessário customizar o xsl do menu superior e do menu lateral interno.
Você pode fazer o download dos códigos XSL no tópico material de apoio.
Para finalizar a montagem do portal é preciso instanciar a interface caminho da página na página de detalhes hierárquicos e configurar a propriedades do canal raiz para que o Lumis saiba montar as URLs amigáveis coretamente.O vídeo a seguir mostra como realizar essas configurações.
Veja também