Introdução
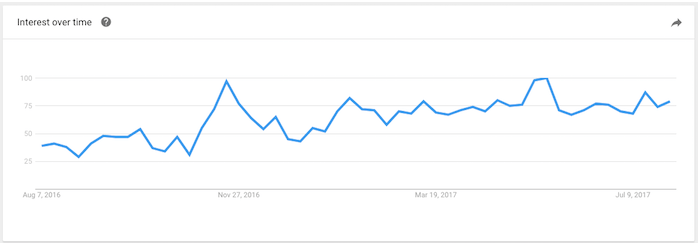
É irrefutável que, cada vez mais o termo PWA vem se estabelecendo no mercado, segundo dados do Google Trends a busca pelo termo “Progressive Web Apps” vem ganhando cada vez mais consultas.

Para uma aplicação ser considerada como PWA, há diversas características que esta deve possuir, como experiências offlines, reengajamento de usuários, responsivos, rápidos, sem necessidade de instalação entre outras características. Neste artigo abordaremos a criação de uma estrutura offline, a qual exige o uso de Service Workers.
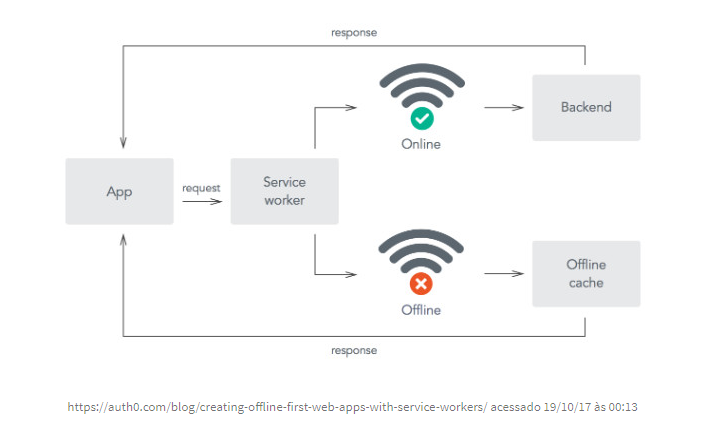
Service Worker é um script que roda no background da sua aplicação sem a necessidade da interação do usuário ou do funcionamento de uma página da web. Ele permite o armazenamento de dados em cache os entregando quando um usuário estiver offline ou em uma conexão de baixa qualidade.
Definindo uma estrutura offline
Primeiramente é necessário definir a navegação offline, quais informações seriam importantes exibir quando o usuário não possui internet ou em uma rede lenta? Dado que isso foi definido, temos nossa estrutura de páginas offline.
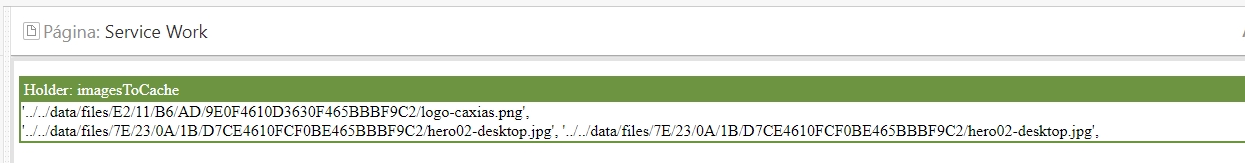
Nessa estrutura, consideremos uma página a qual importa recursos como arquivos de estilos, javascripts, imagens... Se precisamos disponibilizar essa página offline, então precisamos cachear todos esses recursos no cache do navegador, além disso, é claro que precisaremos cachear também o HTML da página em questão.




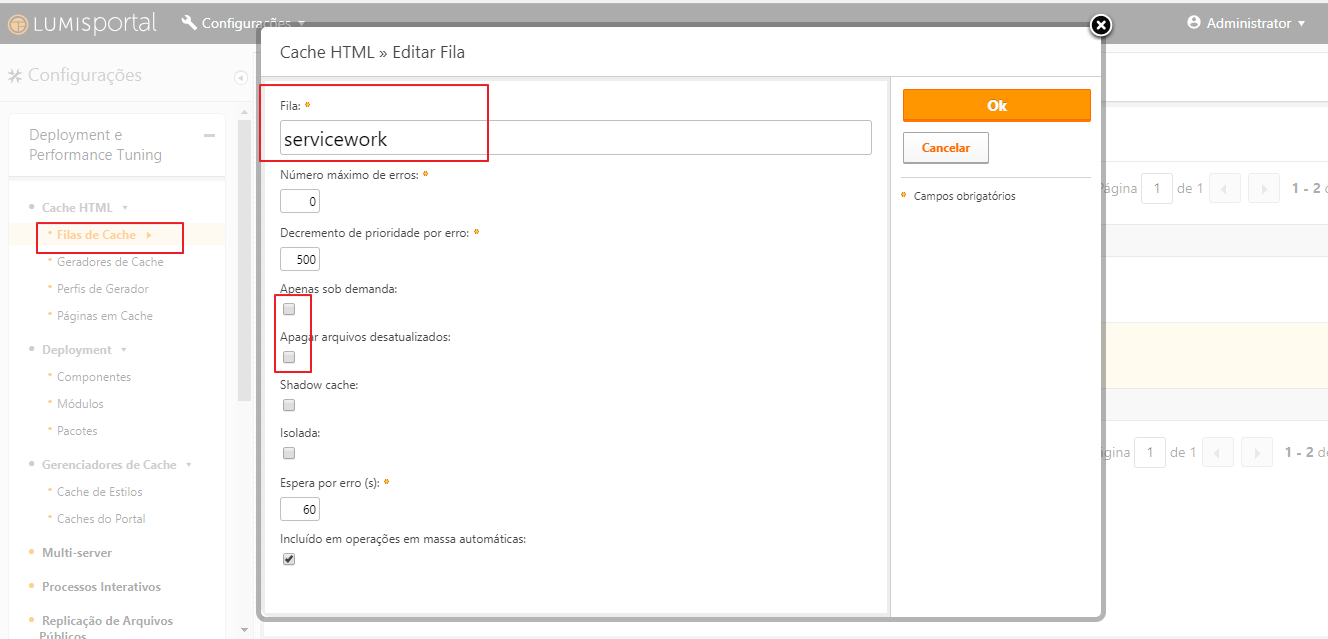
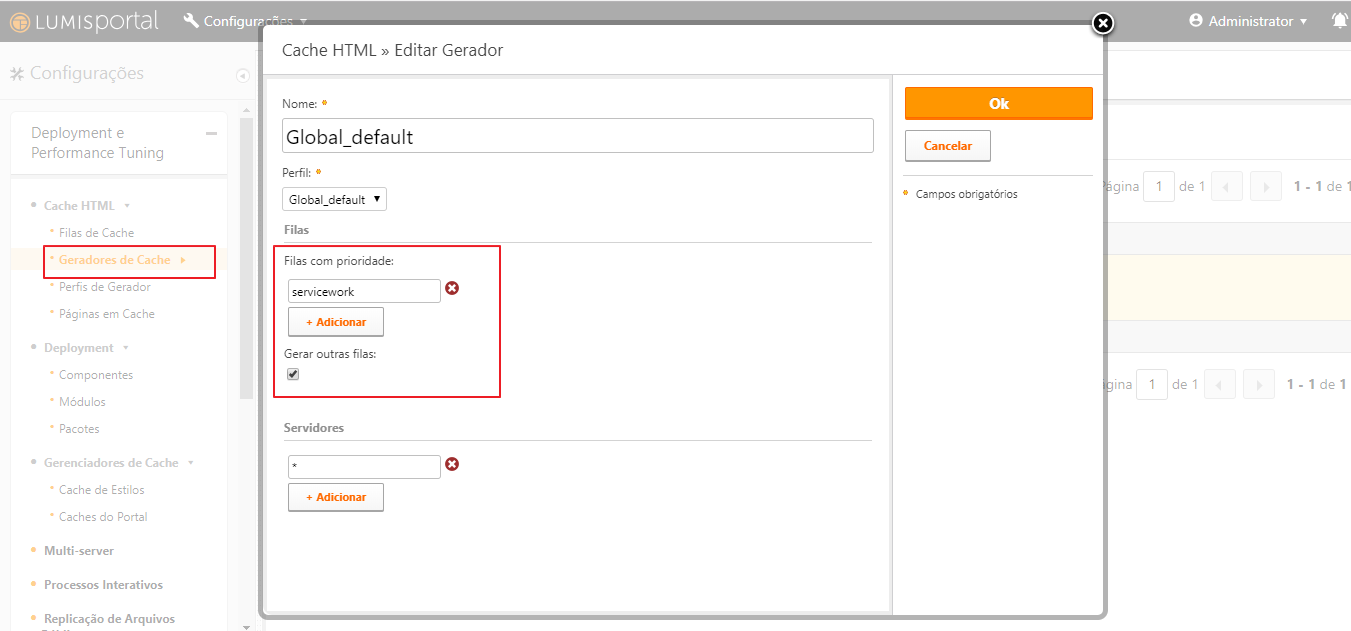
Lembre que é necessário apagar o web-resource do service work para que esta nova associação com a fila de cache seja atualizada. A propriedade lumis.portal.url.
Estamos quase no final, entretanto caso seu service work contenha caracteres especiais, você notará que o LumisPortal irá gerar o cache deste arquivo com quebra de caracteres especiais, por exemplo se houver '&' este será substituído por '&'. Como o código não está envolvido com uma tag <script> a geração do cache está considerando tudo como HTML. Para que este comportamento não ocorra, deve-se forçar a página em questão não executar o JSOUP, uma das formas de contorno é adicionando a seguinte property bag na página service work:
lumis.portal.url.pathProcessin
Caso o projeto utilize uma instância do serviço de injetor de HTML, a página irá ignorar a propriedade acima e executará o JSOUP. Outra property bag deve ser adicionada:
lumis.service.htmlinjector.ign