Introdução
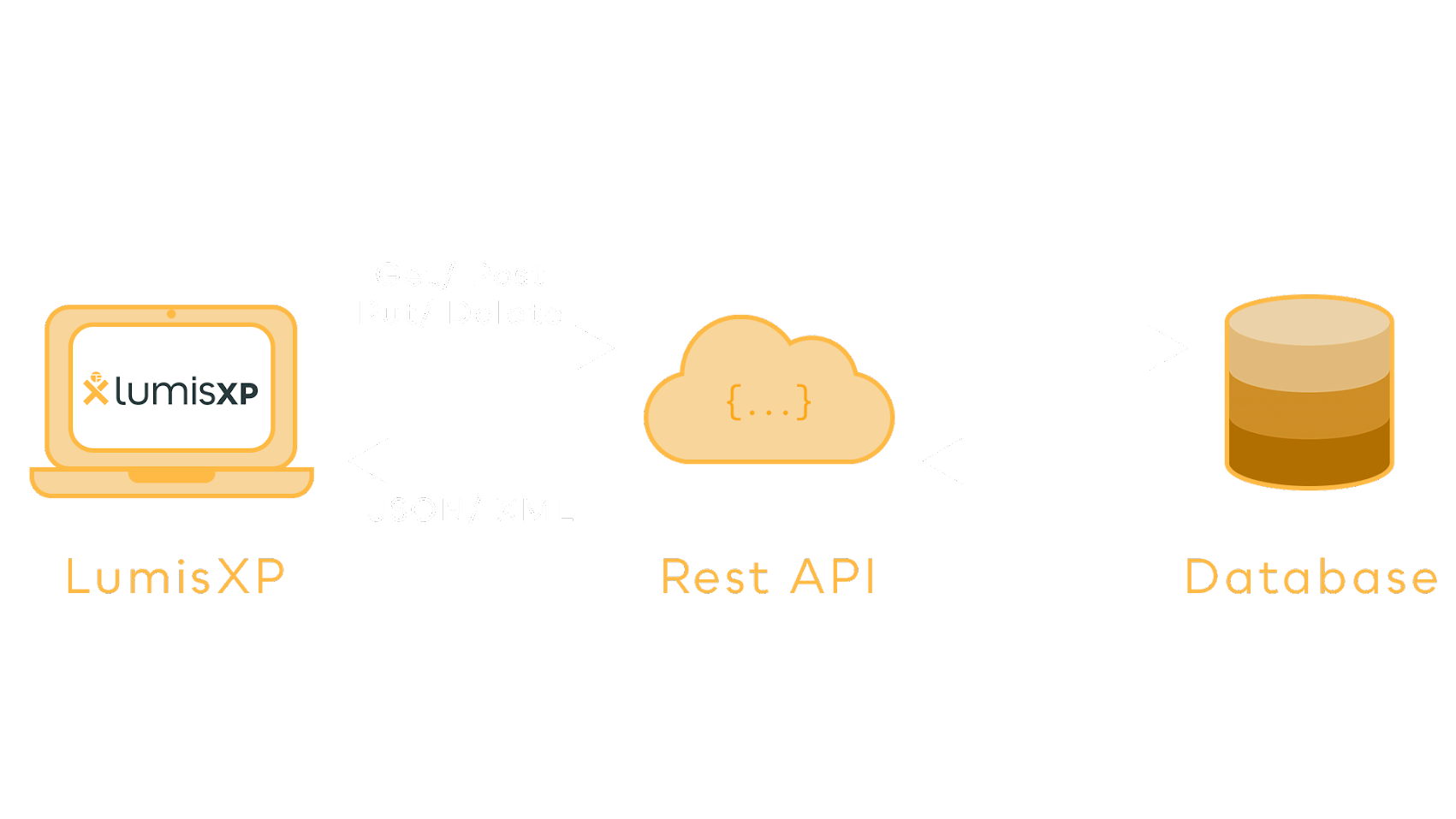
Neste vídeo será abordado o que será construído nos próximos vídeos e apresentado a API REST que será consumida pelo LumisXP

Setup do ambiente
Neste vídeo é apresentado o processo de setup do ambiente que será utilizado neste módulo

Criando a página inicial
Neste vídeo será criado a página inicial do sistema de pedidos

Criando a API de pedidos
Neste vídeo será criado a API de pedidos utilizando um gerador online de API, que será consumida pelo LumisXP

Criando a página de lista de pedidos
Neste vídeo será criado uma página Lista de pedidos no LumisXP que irá consumir os pedidos da API criada anteriormente

Criando a página de detalhes do pedido
Neste vídeo será criado uma página no LumisXP, que exibe os detalhes de um pedido específico

Criando a página de Novo pedido
Neste vídeo será criado uma página que permite que o usuário crie novos pedidos através de um formulário. Este formulário realiza uma requisição POST para a API de pedidos

Concluindo o fluxo completo
Neste vídeo será ajustado alguns links para possibilitar a navegação do usuário no sistema de pedidos

Tornando o sistema uma área logada
Neste vídeo a solução criada será configurada para se tornar uma área logada, ou seja, acessível somente através de login

Página de login customizada
Neste vídeo será criado uma página de login customizada com o próprio layout, que será utilizada pelos usuários finais para acessar o sistema de pedidos

Conclusões
Neste vídeo será apresentado o desfecho para a série de vídeos vistos anteriormente