O modo de edição em contexto visa facilitar a administração de conteúdos do portal, de forma que os conteúdos e interfaces tenham marcações que permitam a edição de seu conteúdo de forma mais prática e intuitiva.
Utilização
Para que possa ser feita a edição em contexto, o usuário precisa estar no modo de edição em contexto, na visão de publicador.
Caso ainda não esteja, o usuário necessita entrar na mesma. Para isso, veja Visão de Publicador.
Existem dois tipos de edição em contexto: de instância de interface e de conteúdo. Na primeira, serão exibidas opções de edição relacionadas à instância de interface (e seus conteúdos). Na segunda, serão exibidas opções de edição relacionadas ao conteúdo em si.
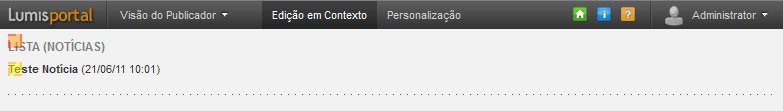
Quando no modo de edição em contexto, os conteúdos e interfaces que possuam a marcação para edição em contexto serão destacados com um pequeno quadrado em seu canto superior esquerdo, como pode ser visto a seguir:

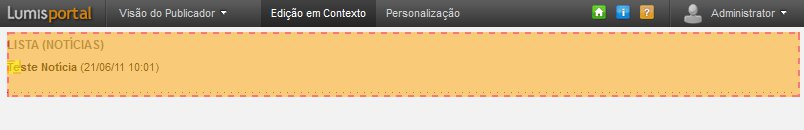
Esse exemplo mostra uma instância de interface de lista do serviço de notícias, cuja instância possui um conteúdo chamado "Teste Notícia" cadastrado. Nota-se que a instância de interface foi marcada, assim como o conteúdo. Ao passar o mouse sobre a marcação da instância de interface, ela é expandida cobrindo toda a interface, como a seguir:

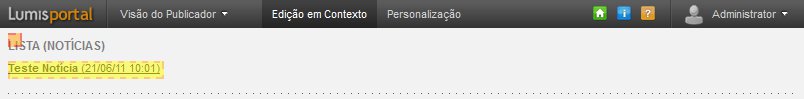
Da mesma forma, ao passar o mouse sobre a marcação do conteúdo, ela é expandida cobrindo o conteúdo em questão:

Ao clicar com o botão direito na marcação da instância de interface, um menu adequado é exibido, como a seguir:

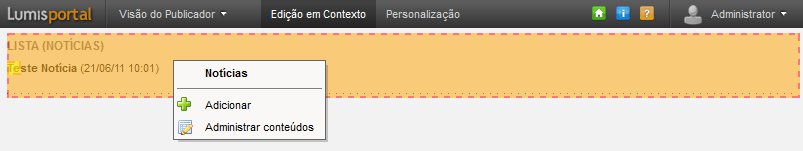
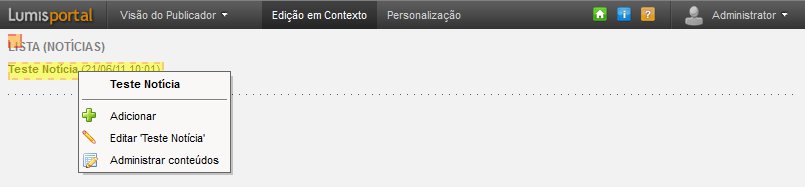
Assim como ao clicar com o botão direito na marcação do conteúdo, um menu adequado é exibido, como a seguir:

Ao clicar sobre uma instância de interface, o publicador poderá Adicionar ou Administrar conteúdos. Ao clicar sobre um conteúdo, o publicador poderá Adicionar, Editar ou Administrar conteúdos. A opção "Administrar conteúdos" redireciona o publicador para a interface de administração mais apropriada para a instância de interface, desde que a mesma esteja instanciada e seja encontrada. A opção "Adicionar" abre um popup com a instancia de interface caso ela seja "runtime only" (ver servicedefinition.xsd) ou redireciona para a instância de interface de adicionar mais adequada, caso contrário. A opção "Editar" se assemelha à opção "Adicionar".
Comportamento Padrão
Por padrão, marcações de instância de interface são adicionadas automaticamente aos elementos que contém uma instância de interface e marcações de conteúdo são adicionadas a elementos que possuam um atributo href (link) nos moldes padrões de links para interface de detalhes (recebendo parâmetro lumItemId contendo o identificador do conteúdo lincado). Ao identificar que um item (instância de interface ou conteúdo) foi marcado, a ferramenta verifica quais itens de menu o usuário teria acesso (de acordo com suas permissões) e automaticamente remove aqueles itens aos quais o usuário não teria permissão de executar.
Observações |
|
||||||||
|
|||||||||
Desabilitando
A funcionalidade de edição em contexto pode ser desabilitada em três níveis diferentes: na interface (ver servicedefinition.xsd), na instância de serviço (ver Edição das Propriedades de Instâncias de Serviços) e na instância de interface (ver Customização de Instância de Interface e/ou Serviço). Basta a edição em contexto estar desabilitada em um dos três níveis para que ela não esteja habilitada.
Customização
Essa funcionalidade possui dois tipos de customização: aparência dos overlays e localidade das marcações. Elas são apresentadas a seguir.
Customizando exibição de edição em contexto
A funcionalidade distingue dois tipos de marcação: de instância de interface e de conteúdo. Para facilitar a customização, os overlays desses elementos são distintos e utilizam classes CSS distintas. A classe CSS do overlay de instância de interface é cLumICEOverlayII, enquanto o de conteúdo é cLumICEOverlayC. Como exemplo, um arquivo CSS será criado e adicionado à página que contém uma instância da interface de lista do serviço de notícias (para detalhes de como adicionar um CSS à uma página, ver Gerenciador de CSS e Estilo de Página). Esse arquivo contém o exemplo a seguir:
.cLumICEOverlayII { border-style: solid; background-color: #999; border-color: #000; }
.cLumICEOverlayC { border-style: solid; background-color: white; border-color: black; } |
Esse exemplo faz o overlay de instância de interface ter uma borda sólida de cor preta e uma cor de fundo #999 e o overlay de conteúdo ter uma borda sólida de cor preta e uma cor de fundo branca.
Ao acessar a página com o CSS de exemplo, a aparência fica como se segue.

Passando o mouse sobre o conteúdo:

Passando o mouse sobre a instância de interface:

Customizando reconhecimento de fragmentos para modo de edição em contexto
Quando uma instância de interface é renderizada em modo de edição de contexto, o portal automaticamente inclui alguns atributos no HTML que são utilizados para identificar as edições em contexto disponíveis. Os atributos incluídos são:
| • | lumis:interface-instance: identifica a instância de interface que renderizou um fragmento da página. O valor deste atributo é o identificador da instância de interface. É incluído automaticamente no elemento da página que fica ao redor da renderização da instância de interface. |
| • | lumis:content: identifica um conteúdo a qual um fragmento da página se refere. O valor deste atributo é o identificador do conteúdo (contentId). É incluído automaticamente em links (elementos <a>) que referenciam um conteúdo através do parâmetro lumItemId. |
Estes atributos não são automaticamente incluídos para uma instância de interface se a edição em contexto para a instância de interface esteja desabilitada, seja por ter sido desabilitada na interface, instância de serviço ou instância de interface.
A marcação lumis:interface-instance não é automaticamente incluída se a interface renderizou algum atributo lumis:interface-instance. Isto permite que a interface customize o local que ficará a marcação de lumis:interface-instance caso necessário. Também pode-se utilizar lumis:interface-instance="" como forma de desabilitar sua inclusão automática.
A marcação lumis:content não é automaticamente incluída se a interface renderizou algum atributo lumis:content. Isto permite que a interface defina manualmente as partes de sua renderização que correspondem a algum conteúdo. Também pode-se utilizar lumis:content="" como forma de desabilitar sua inclusão automática.