É possível adicionar arquivos de CSS customizados que podem sobrescrever o portal.css (arquivo de css default do portal). Podem ser customizados estilos CSS referentes a fontes, cor de fundo da página, etc.
Por exemplo, o valor do background pode ser configurado usando seguinte estilo: #LumisAdminPage. No portal.css esse valor é cinza e pode ser sobreposto por qualquer CSS da solução.

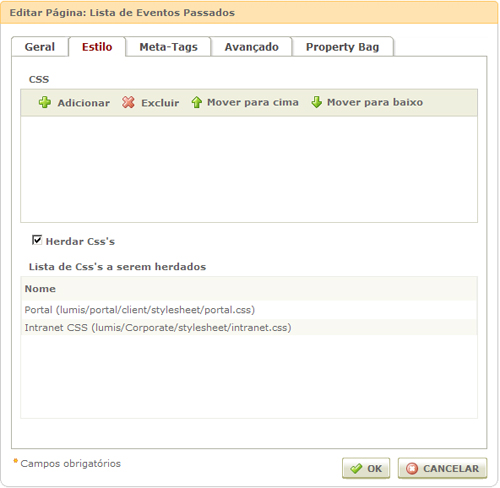
| • | CSS: Permite adicionar arquivos CSS que contêm formatações para a página. Podem ser adicionados tantos arquivos quanto necessário. Caso vários arquivos possuam formatações para uma mesma área, o portal assumirá a formatação contida no último da lista. Verifique que a ordem dos arquivos pode ser modificada através das ações Mover para cima e Mover para baixo . As formatações contidas em arquivos adicionados também sobrepõem as formatações herdadas. Caso necessário, os arquivos podem ser removidos. |
| • | Herdar utilização de CSS: É permitido herdar as formatações CSS de uma lista de arquivos. Esta lista corresponde aos arquivos CSS adicionados a canais superiores. O último arquivo da lista tem prioridade sobre o penúltimo e assim por diante. Considerando a figura anterior, a página “Administração” está utilizando as formatações do arquivo “intranet.css” que sobrepõe as formatações definidas no arquivo “portal.css”. Caso a herança seja desabilitada, a página adotará somente os estilos CSS adicionados para ela. |
Observações |
|
1) Os novos arquivos CSS adicionados devem estar previamente registrados no portal. Para maiores informações, consultar a seção Gerenciador de CSS . 2) A exclusão de arquivos CSS do Estilo não remove o registro do mesmo no portal. |
|