Criação de page holders em Layout File
É possível inserir page holders diretamente pelo lumisportal, através do botão "Marcar HTML".
Para este botão aparecer, é necessário que:
- Na página esteja aplicado um Layout File.
- Este Layout File esteja na pasta /def ou /www dentro de um tema aplicado.
- Este tema esteja dentro de um Módulo Editável.
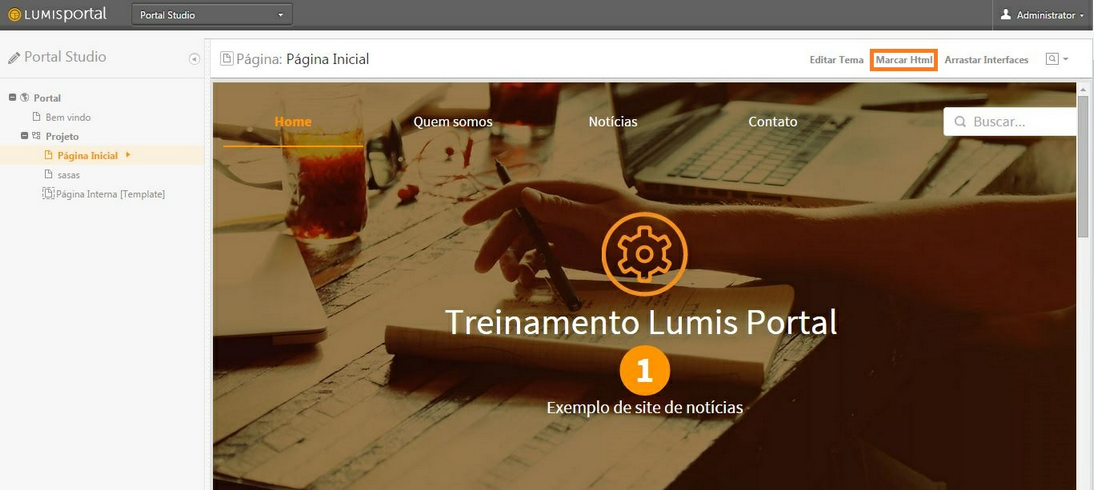
Botão Marcar HTML:

Inserir Page Holders
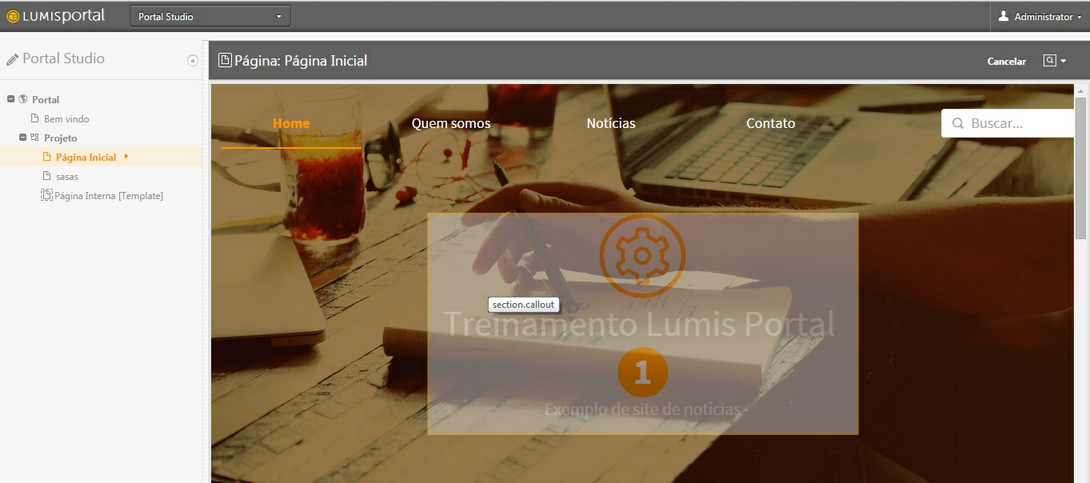
Ao passar o ponteiro por cima de algum elemento da página, será possível visualizar um destaque da região escolhida.

Ao clicar na área selecionada uma tela como a seguinte irá aparecer.

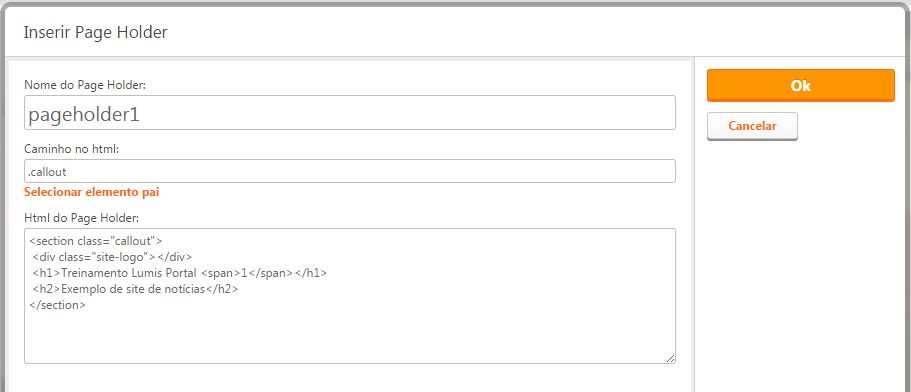
Campos:
- Nome do Page Holder: Nome do novo Page Holder a ser criado.
- Caminho no html: Mostra o caminho deste Page Holder dentro do Layout File.
- Selecionar elemento pai: Ao clicar neste botão, se a tag selecionada possui um pai, ele será selecionado para ser o novo Page Holder.
- Html do Page Holder: Aqui se encontra o html interno ao Page Holder que será sobrescrito por interfaces aplicadas.
Ao inserir um page holder, se torna possível inserir interfaces de serviços na posição designada
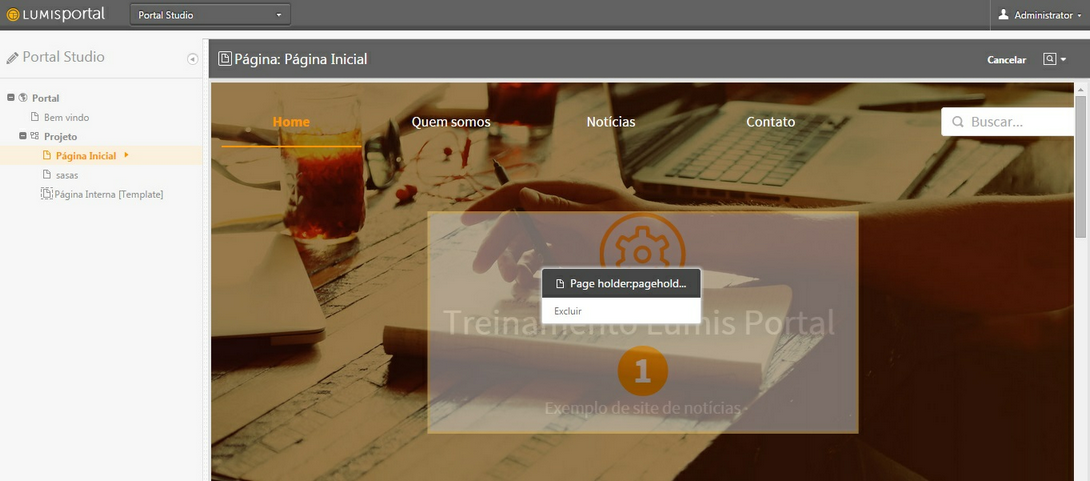
Excluir Page Holders

Ao excluir um page holder não será mais possível inserir interfaces naquela posição.
Se o page holder possuir previamente alguma interface, a mesma será enviada para a região de interfaces não utilizadas.
Obs: É possível inserir, excluir e alterar pageholders diretamente pelo arquivo de Layout, para saber mais clique aqui.