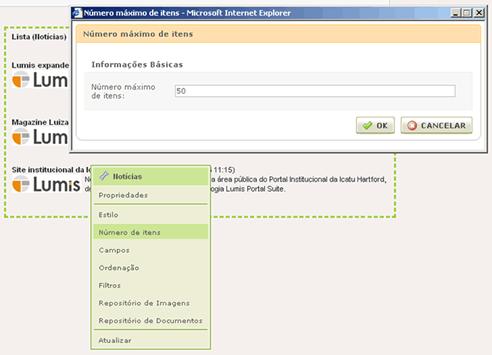
Na opção “Número de Itens” do right-click das interfaces Lista do Lumis, por exemplo, pode ser determinada a quantidade de itens que serão exibidos. No caso a página que contém a interface Lista sofrerá uma paginação.

Portanto, caso a interface Lista do serviço de Notícias, por exemplo, receba pelo XML um número maior de itens cadastrados do que o determinado como máximo, as informações de paginação chegarão no controle lum_pagination, no XML:
<renderData> <controls> <control type="lum_form"> <control type="lum_interfaceHeader"> <data> <title>Lista (Notícias)</title> </data> </control> <control type="lum_tabularData"> <data> <row href="main.jsp"> <title>Lumis expande operação no Brasil</title> <publishStartDate> <value>06/09/06 11:16</value> </publishStartDate> <introductionImage> <name>img_logoLumis.gif</name> <href>data/files/img_logoLumis.gif</href> <imageLegend>Logo da Lumis</imageLegend> </introductionImage> <introduction>A Lumis (www.lumis.com.br), desenvolvedora da plataforma de software para portais corporativos, Lumis Portal Suíte, estende operações para o Sul do Brasil, com uma unidade de negócios recéminstalada em Curitiba.</introduction> </row> <row href="main.jsp"> <title>Magazine Luiza implanta nova plataforma de intranet</title> <publishStartDate> <value>06/09/06 11:12</value> </publishStartDate> <introductionImage> <name>img_logoLumis.gif</name> <href>data/files/img_logoLumis.gif</href> <imageLegend>Logo da Lumis</imageLegend> </introductionImage> <introduction>Depois de utilizar, por um ano, solução própria para gerenciar o Portal Luiza, a rede de varejo migra para ferramenta da Lumis. A intranet atende a 10 mil funcionários.</introduction> </row> </data> </control> <control type="lum_pagination"> <strings> <string id="STR_NEXT_PAGE">Próxima página</string> <string id="STR_PAGES">Páginas</string> <string id="STR_PREVIOUS_BLOCK">Retroceder bloco de páginas</string> <string id="STR_FIRST_PAGE">Primeira página</string> <string id="STR_LAST_PAGE">Última página</string> <string id="STR_NEXT_BLOCK">Avançar bloco de páginas</string> <string id="STR_PREVIOUS_PAGE">Página anterior</string> </strings> <data> <numPages>3</numPages> <page currentPage="true" href="javascript:function f1();">1</page> <page href="javascript:function f1();">2</page> <page href="javascript:function f1();">3</page> <nextPage href="javascript:function f1();">2</nextPage> </data> </control> </control> </controls> </renderData> |
A partir do código XML anterior, tem-se duas opções para montar a paginação:
1. Chamar o template de paginação já existente no DouiControls.xsl dentro do XSL da interface Lista.
2. Ou, chamar o mesmo template, porém customizando-o no próprio arquivo XSL onde ele foi chamado.
Chamando o template de paginação no arquivo XSL da interface Lista (de Notícias):
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0"> <xsl:import href="../../../../lumis/doui/style/DouiControls.xsl" /> <xsl:output omit-xml-declaration = "yes" method="xml" /> <xsl:template match="control[@type='lum_form']"> <form> <xsl:call-template name="lum_formHeader" /> <div> <div><strong><xsl:value-ofselect="//control[@type='lum_interfaceHeader']/data/title" /></strong></div> <br /><br /> <xsl:for-eachselect="//control[@type='lum_tabularData']/data/row"> <div> <a href="{@href}"><strong><xsl:value-of select="title" /></strong></a> (<xsl:value-of select="publishStartDate/value" />) <br /> <xsl:if test="introductionImage/name != ''"> <img src="{introductionImage/href}" border="0" alt="" style="float:left;margin:0 6px 6px 0;"> <xsl:if test="introductionImage/imageLegend != ''"> <xsl:attribute name="alt"><xsl:value-of select="introductionImage/imageLegend" /></xsl:attribute> </xsl:if> </img> </xsl:if> <xsl:value-of disable-output-escaping="yes" select="introduction" /> </div> <br /><br /> </xsl:for-each> < B><xsl:apply-templatesselect="//control[@type='lum_pagination']" /> </div> </form> </xsl:template> </xsl:stylesheet> |
Notas:
• Além da adição do <xsl:apply-templates /> chamando o template de lum_pagination, foi adicionado o seguinte código:
<xsl:templatematch=”//control[@type=’lum_form’]”>
<form><xsl:call-template name=”lum_formHeader” />
…
</form>
</xsl:template>
Isso porque, para a paginação funcionar, deve ser utilizado <xsl:templatematch=”//control[@type=’lum_form’]”>, ao invés de apenas <xsl:template match=”/”>, e além disso é necessário o <form> chamando o template de lum_formHeader.
Para simplificar o código, basta utilizar a tag <lum:form /> à volta do código. Essa é uma das áreas mais indicadas para se usar as tags do Lumis ao invés de tags de XSL normais. (procurar o exemplo com <lum:form />)
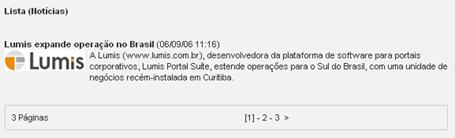
Com a codificação XSL anterior, tem-se a paginação montada. No exemplo a seguir, foi determinado para a interface, exibir apenas um item por página, como pode ser visto no XML da mesma:

A segunda opção para montar a paginação, customizando a estrutura e layout, deve ser utilizada a tag <xsl:templatematch=”//control[@type=’lum_pagination’]”>. Desta vez, foi utilizado o <lum:form /> para facilitar:
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:lum="http://www.lumis.com.br/doui" version="1.0"> <xsl:import href="../../../../lumis/doui/style/DouiControls.xsl" /> <xsl:output omit-xml-declaration = "yes" method="xml" /> <lum:form> <div> <div><strong><xsl:value-ofselect="//control[@type='lum_interfaceHeader']/data/title" /></strong></div> <br /><br /> <xsl:for-eachselect="//control[@type='lum_tabularData']/data/row"> <div> <a href="{@href}"><strong><xsl:value-of select="title" /></strong></a> (<xsl:value-of select="publishStartDate/value" />) <br /> <xsl:if test="introductionImage/name != ''"> <img src="{introductionImage/href}" border="0" alt="" style="float:left;margin:0 6px 6px 0;"> <xsl:if test="introductionImage/imageLegend != ''"> <xsl:attribute name="alt"><xsl:value-of select="introductionImage/imageLegend" /></xsl:attribute> </xsl:if> </img> </xsl:if> <xsl:value-of disable-output-escaping="yes" select="introduction" /> </div> <br /><br /> </xsl:for-each>
< B><xsl:apply-templatesselect="//control[@type='lum_pagination']" /> </div> </lum:form> <xsl:templatematch="control[@type='lum_pagination']"> <xsl:if test="data/page"> <input type="hidden" name="{@id}" /> <div style="border:1px solid #ccc;padding:8px;"> <table cellpadding="0" cellspacing="0" width="90%"> <tr> <td width="25%"><xsl:value-of select= "data/numPages"/> <xsl:value-ofselect="strings/string[@id='STR_PAGES']"/></td> <td width="65%" align="center"> <xsl:if test="data/previousBlock"><a href="{data/previousBlock/@href}"><<</a>  </xsl:if> <xsl:if test="data/previousPage"><a href="{data/previousPage/@href}"><</a>  </xsl:if> <xsl:if test="data/firstPage"><a href="{data/firstPage/@href}"><xsl:value-of select="data/firstPage" />...</a> </xsl:if> <xsl:for-each select="data/page"> <a href="{@href}"> <xsl:choose> <xsl:whentest="@currentPage='true'"> [<xsl:value-of select="." />] </xsl:when> <xsl:otherwise> <xsl:value-of select="." /> </xsl:otherwise> </xsl:choose> </a> <xsl:iftest="position()!=last()"> - </xsl:if> </xsl:for-each> <xsl:if test="data/lastPage"> <a href="{data/lastPage/@href}">...<xsl:value-of select="data/lastPage" /></a></xsl:if> <xsl:if test="data/nextPage">  <a href="{data/nextPage/@href}">></a></xsl:if> <xsl:if test="data/nextBlock">  <a href="{data/nextBlock/@href}">>></a></xsl:if> </td> </tr> </table> </div> </xsl:if> </xsl:template> </xsl:stylesheet> |
Em um primeiro momento, o XSL do controle de lum_pagination pode parecer complexo. Esta complexidade está relacionada a testes de verificação de existências de paginação, quantidade de páginas, qual será a última página, existência de links de próximo e anterior, e etc...
O código referente à paginação foi retirado do arquivo DouiControls.xsl e realizadas algumas alterações.
Observação |
|
|
Não alterar diretamente o arquivo DouiControls.xsl pois afetará diversas funcionalidades do Lumis. |
|
|
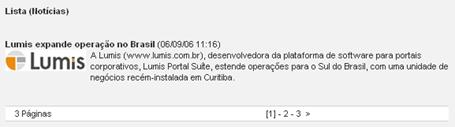
Com a customização do controle lum_pagination, a interface Lista será assim exibida: