Em quaisquer interfaces, principalmente nas interfaces Lista ou Administração pode-se determinar filtros, através da opção “Filtros” no right-click dessas interfaces.
Para a interface Lista foi criado o filtro com campo “Título”, com Operador do tipo “Igual a”, o que significa que é basicamente uma busca por palavras-chave nos títulos de notícias cadastradas. Além disso, foi escolhido um id qualquer e determinado a largura do campo do filtro em 300 (pixels).
Com isso tem-se o seguinte XML chegando na interface de Lista (em negrito as informações de filtros):
<renderData> <controls> <control type="lum_form"> <control type="lum_interfaceHeader"> <data> <title>Lista (Notícias)</title> </data> </control> <control type="lum_filters"> <control type="lum_filter"> <control type="lum_label"> <data> <text>Título</text> </data> </control> <control style="width:300" type="lum_inputText"> <blankOptionText> STR_FILTER_OPTION_ALL</blankOptionText> </control> </control> <control type="lum_buttonList"> <control text="STR_FILTER" type="lum_button"> <data> <name>Filtrar</name> <onclick>function f1();return false;</onclick> </data> </control> </control> </control> <control type="lum_tabularData"> <data> <row href="main.jsp"> <title>Lumis expande operação no Brasil</title> <publishStartDate> <value>06/09/06 11:16</value> </publishStartDate> <introductionImage> <name>img_logoLumis.gif</name> <href>data/files/img_logoLumis.gif</href> <imageLegend>Logo da Lumis</imageLegend> </introductionImage> <introduction> A Lumis (www.lumis.com.br), desenvolvedora da plataforma de software para portais corporativos, Lumis Portal Suíte, estende operações para o Sul do Brasil, com uma unidade de negócios recéminstalada em Curitiba. </introduction> </row> <row href="main.jsp"> <title>Magazine Luiza implanta nova plataforma de intranet</title> <publishStartDate> <value>06/09/06 11:12</value> </publishStartDate> <introductionImage> <name>img_logoLumis.gif</name> <href>data/files/img_logoLumis.gif</href> <imageLegend>Logo da Lumis</imageLegend> </introductionImage> <introduction> Depois de utilizar, por um ano, solução própria para gerenciar o Portal Luiza, a rede de varejo migra para ferramenta da Lumis. A intranet atende a 10 mil funcionários. </introduction> </row> </data> </control> </control> </controls> </renderData> |
Assim como na paginação, tem-se a opção de chamar o template de filtros no XSL de Lista. Se não há necessidade de customização na estrutura ou no layout,
esta opção de chamar o template é a mais simples.
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:lum="http://www.lumis.com.br/doui" version="1.0"> <xsl:import href="../../../../lumis/doui/style/DouiControls.xsl" /> <xsl:output omit-xml-declaration = "yes" method="xml" /> <lum:form> <div> <div><strong><xsl:value-ofselect="//control[@type='lum_interfaceHeader']/data/title" /></strong></div> <br /><br /> <xsl:apply-templatesselect="//control[@type='lum_filters']" /> <br /><br /> <xsl:for-eachselect="//control[@type='lum_tabularData']/data/row"> <div> <a href="{@href}"><strong><xsl:value-of select="title" /></strong></a> (<xsl:value-of select="publishStartDate/value" />) <br /> <xsl:if test="introductionImage/name != ''"> <img src="{introductionImage/href}" border="0" alt="" style="float:left;margin:0 6px 6px 0;"> <xsl:if test="introductionImage/imageLegend != ''"> <xsl:attribute name="alt"><xsl:value-of select="introductionImage/imageLegend" /></xsl:attribute> </xsl:if> </img> </xsl:if> <xsl:value-of disable-output-escaping="yes" select="introduction" /> </div> <br /><br /> </xsl:for-each> </div> </lum:form> </xsl:stylesheet> |
No exemplo anterior foi utilizado a tag <lum:form /> para deixar o código mais simples.
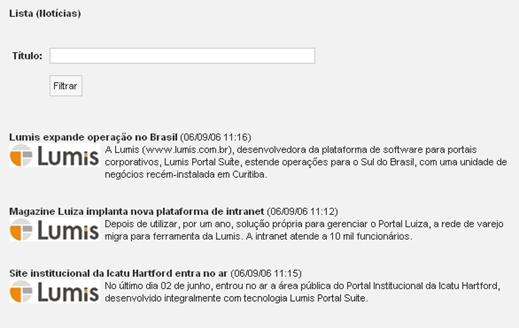
A figura a seguir exibe a interface de notícia com o filtro inserido.

A customização da estrutura do controle lum_filters é consideravelmente mais trabalhosa do que nos controles vistos até aqui. Isso porque envolve uma série de controles que são chamados dentro do <xsl:templatematch=”//control[@type=’lum_filters’]”>. Na customização ignore os testes do tipo <xsl:if> e procure apenas pelo HTML, que será na realidade a estrutura a ser customizada.
No exemplo a seguir, exibe uma customização feita com o objetivo de deixar o código o mais simples possível:
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:lum="http://www.lumis.com.br/doui" version="1.0"> <xsl:import href="../../../../lumis/doui/style/DouiControls.xsl" /> <xsl:output omit-xml-declaration = "yes" method="xml" /> <lum:form> <div> <div><strong><xsl:value-ofselect="//control[@type='lum_interfaceHeader']/data/title" /></strong></div> <br /><br /> <xsl:apply-templatesselect="//control[@type='lum_filters']" /> <br /><br />
<xsl:for-eachselect="//control[@type='lum_tabularData']/data/row"> <div> <a href="{@href}"><strong><xsl:value-of select="title" /></strong></a> (<xsl:value-of select="publishStartDate/value" />) <br /> <xsl:iftest== "introductionImage/name!= ''"> <img src="{introductionImage/href}" border="0" alt="" style="float:left;margin:0 6px 6px 0;"> <xsl:if test="introductionImage/imageLegend != ''"> <xsl:attribute name="alt"><xsl:value-of select="introductionImage/imageLegend" /></xsl:attribute> </xsl:if> </img> </xsl:if> <xsl:value-of disable-output-escaping="yes" select="introduction" /> </div> <br /><br /> </xsl:for-each> </div> </lum:form>
<xsl:templatematch="control[@type='lum_filters']"> <div> <xsl:iftest="@hasVisibleFilters='false'"> <xsl:attribute name="style">display:none;</xsl:attribute> </xsl:if> <table> <xsl:for-eachselect="control[@type='lum_filter']"> <tr> <xsl:apply-templates select="." /> </tr> </xsl:for-each> <xsl:if test="not(@hideFilterButton) or @hideFilterButton!='true'"> <tr> <td colspan="2"></td> <td> <xsl:apply-templatesselect="control[@type='lum_buttonList']" /> </td> </tr> </xsl:if> </table> </div> </xsl:template>
<xsl:templatematch="control[@type='lum_filter']"> <xsl:for-each select="control"> <td> <xsl:apply-templates select="." /> </td> </xsl:for-each> </xsl:template>
<xsl:templatematch="control[@type='lum_inputText']"> <style> .inputTreinamento {border:1px solid #ccc;} </style> <input type="text" name="{@id}" value="{data/value}" class="inputTreinamento"> <xsl:apply-templates select="@*" /> <xsl:iftest="@trim='true'"> <xsl:attributename="onBlur">this.value=this.value.replace(/^\s*|\s*$/g,'');</xsl:attribute> </xsl:if> </input> <xsl:apply-templates select="control" /> </xsl:template>
<xsl:templatematch="control[@type='lum_buttonList']"> <div> <xsl:for-each select="control"> <xsl:apply-templates select="."/> </xsl:for-each> </div> </xsl:template>
<xsl:templatematch="control[@type='lum_button']"> <xsl:variable name="buttonName" select="data/name" /> <xsl:variable name="buttonHref" select="data/href" /> <xsl:variable name="buttonOnclick" select="data/onclick" /> <xsl:variable name="showLabel" select="@showLabel" /> <style> .buttonTreinamento {display:block;width:36px;border:1px solid #ccc;background:#f7f7f7;padding:4px;margin:8px 0;} </style> <a href="#" class="buttonTreinamento"> <xsl:iftest="$buttonHref!=''"> <xsl:attribute name="href"> <xsl:value-of select="$buttonHref" /> </xsl:attribute> </xsl:if> <xsl:iftest="$buttonOnclick!=''"> <xsl:attribute name="onclick"> <xsl:value-of select="$buttonOnclick" /> </xsl:attribute> </xsl:if> <xsl:choose> <xsl:whentest="$showLabel='false'"> </xsl:when> <xsl:otherwise> <xsl:value-of select="$buttonName"/> </xsl:otherwise> </xsl:choose> </a> </xsl:template> </xsl:stylesheet> |
Foi inserido CSS dentro de tags <style />.Idealmente é melhor colocar o CSS em um arquivo externo, aplicado a um canal ou página onde está instanciada a interface. Para isso basta tão somente recortar o código CSS dentro das tags <style /> e colar (sem modificações) no arquivo CSS externo.
O layout customizado para interface Lista com filtros ficará assim: