Style

Themes
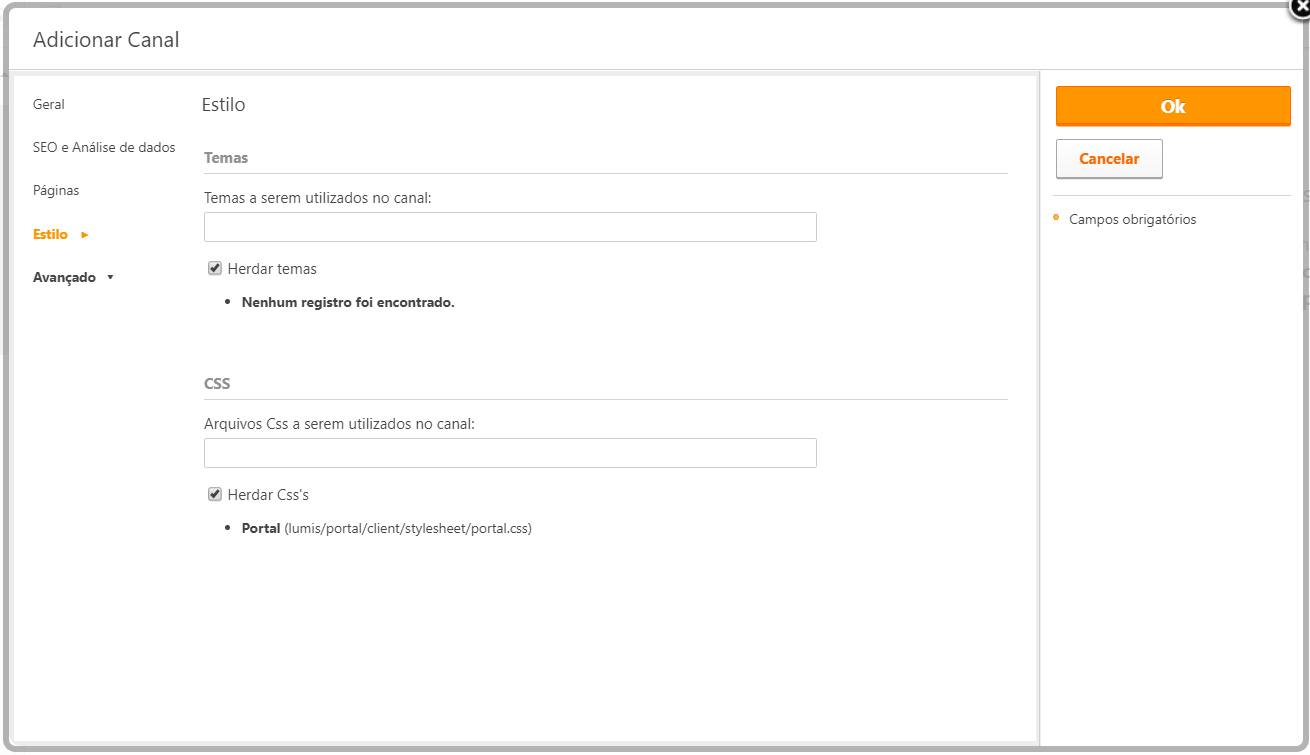
It is possible to configure the themes that are applied to the channel.
- Themes to be used in the channel: Allows adding themes to the channel. This setting by default inherits to its child channels and pages, but it is possible to configure whether each channel or child page will inherit by editing their properties. The order of the themes indicates the order of their application. The theme at the bottom is applied over the result of the application of the theme above. Therefore, the theme that is at the bottom can override characteristics of the themes above.
- Inherit themes: This setting indicates whether this channel should inherit the themes from its parent channel. Below this option, the themes that will be inherited if this option is enabled are displayed. The inherited themes are always applied before the themes configured directly in the channel, allowing the latter to override characteristics of the inherited themes.
CSS
It is possible to add custom CSS files that can override the portal.css (default css file of the portal). Custom styles for CSS related to fonts, background color of the page, etc. can be customized, which will be passed on to your pages if inheritance is enabled on them.
- Css files to be used in the channel: Allows adding CSS files that contain formatting for the channel, for its child channels and pages. The previous figure indicates that the channel “Event Agenda” is using the CSS formatting from the file “intranet.css ” which overrides those defined in the “portal.css” file. As many files as necessary can be added. The last added files are located at the end of the list and override the formatting of the first ones. Note that the order of the files can be changed through the actions Move up and Move down. If necessary, CSS files can be removed;
- Inherit Css's: It is allowed to inherit the CSS configurations from a list of files. This list corresponds to the CSS files added to upper channels. The last file in the list takes priority over the penultimate and so on. If inheritance is disabled, the channel will adopt only the CSS styles added for it. Considering the figure above, if inheritance is unchecked, the channel “Internal” will adopt only the settings defined in the file “intranet.css”.