Vídeos do YouTube: saiba mensurar
Portais que utilizam Lumis Portal já contam, faz muitos anos com um módulo de gestão de conteúdo que dá total flexibilidade para a criação de novas publicações. A última versão do produto amplia essa facilidade também na visualização de relatórios sobre os conteúdos publicados e o uso do portal, criando painéis automáticos com estatísticas e gráficos.
Mas mesmo com tudo isso, as empresas também costumam contar com as ferramentas disponibilizadas pelo Google Analytics para ajudar na consolidação dos seus dados.
Neste post vamos ensinar a como utilizar o Google Analytics para medir a visualização de vídeos do YouTube incorporados numa página. Esse tutorial é útil tanto para quem já tem a última versão do produto (já que os vídeos do YouTube não fazem parte do portal do usuário, e não são indexados pela API de Big Data do Lumis Portal), como para quem não usa o Lumis Portal, mas quer usar o Google Analytics para medir o quanto os seus vídeos foram vistos e a porcentagem de visualização de cada um. Para fazer isso de forma mais genérica, vamos usar também um outro produto do Google, o Google Tag Manager para gerenciar e inserir as tags necessárias e eventos do YouTube. No Lumis Portal poderíamos criar facilmente um serviço feito para injetar esses scripts nas páginas necessárias.
O primeiro passo é na hora de fazer a incorporação do vídeo. Ao invés de só copiar a tag que o YouTube exibe, precisamos fazer a seguinte mudança: colocar no fim da tag a propriedade "enablejsapi=1". Ou seja, seu código deve ficar assim:
<iframe src="https://www.youtube.com/embed/XXXXXXXXX?rel=0&enablejsapi=1" frameborder="0" allowfullscreen=""></iframe>
Os próximos passos já são dentro do Google Tag Manager. Começamos criando dois tipos de acionadores.
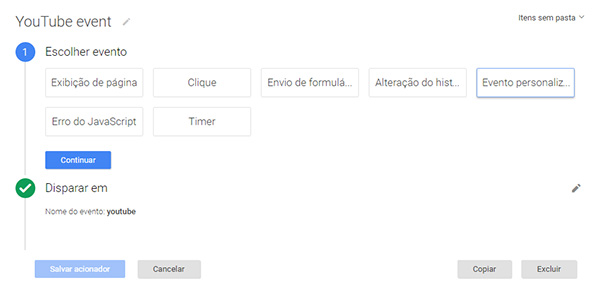
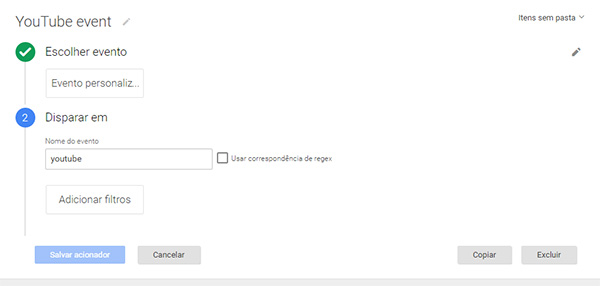
Acionador 1: YouTube Event


Escolher evento: Evento personalizado
Disparar em: youtube
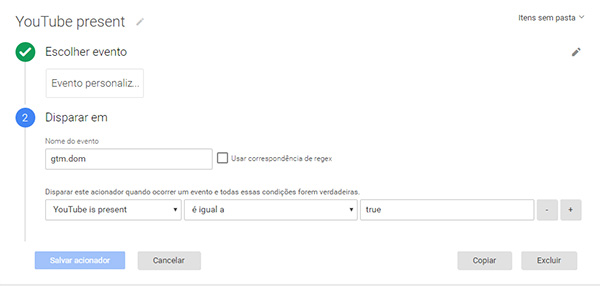
Acionar 2: Youtube Present

Escolher evento: Evento personalizado
Disparar em: gtm.dom
filtros: YouTube is present é igual a true
Quase lá. Agora só falta definir as tags. Também vamos precisar de duas.
Tag 1: YouTube Event
Escolher produto: Google Analytics
Tipo de tag: Universal Analytics
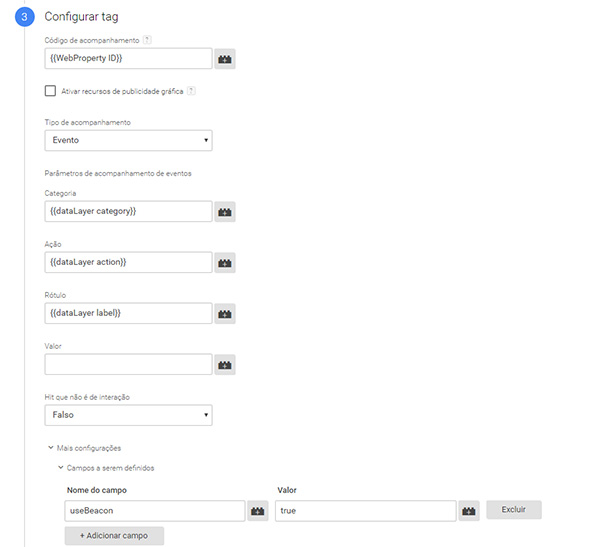
Configurar tag:
Código de acompanhamento: {{WebProperty ID}}
Tipo de acompanhamento: Evento
Categoria: {{dataLayer category}}
Ação: {{dataLayer action}}
Rótulo: {{dataLayer label}}
Mais configurações:
Campos a serem definidos: Nome do campo - useBeacon / valor - True.
Disparar em: YouTube Event (o acionador que você criou anteriormente).
Tag 2: Youtube Listener

Escolher produto: Tag HTML Personalizada
Confgurar tag: Copie e cole o seguinte script, abaixo.
<!--
Google Analytics Tag Manager (V2) custom HTML tag for YouTube video tracking
Copyright 2015, Cardinal Path, Inc.
Original author: Stephane Hamel <shamel@cardinalpath.com>
Revised by: Nicky Yuen <nyuen@cardinalpath.com>
Version 1.0
-->
<script type="text/javascript">
// support multiple players on the same page
var gtmYTPlayers = [];
// OPTIONAL: Enable JSAPI if it's not already on the URL
// note: this will cause the YouTube player to "flash" on the page when reloading to enable the JS API
for (var e = document.getElementsByTagName("iframe"), x = e.length; x--;)
if (/youtube.com\/embed/.test(e[x].src))
if (e[x].src.indexOf('enablejsapi=') === -1)
e[x].src += (e[x].src.indexOf('?') === -1 ? '?' : '&') + 'enablejsapi=1';
/**
* Attaches listener once the YouTube API is loaded
**/
function onYouTubeIframeAPIReady() {
for (var e = document.getElementsByTagName("iframe"), x = e.length; x--;) {
if (/youtube.com\/embed/.test(e[x].src)) {
gtmYTPlayers.push(new YT.Player(e[x], {
events: {
onStateChange: onPlayerStateChange,
onError: onPlayerError
}
}));
YT.gtmLastAction = "p";
}
}
}
/**
* Listen for play/pause. Other states such as rewind and end could also be added
* Also report % played every second
* @param e - event
**/
function onPlayerStateChange(e) {
e["data"] == YT.PlayerState.PLAYING && setTimeout(onPlayerPercent, 1000, e["target"]);
var video_data = e.target["getVideoData"](),
label = video_data.video_id + ':' + video_data.title;
if (e["data"] == YT.PlayerState.PLAYING && YT.gtmLastAction == "p") {
dataLayer.push({
event: 'youtube',
eventCategory: 'youtube',
eventAction: 'play',
eventLabel: label
});
YT.gtmLastAction = "";
}
if (e["data"] == YT.PlayerState.PAUSED) {
dataLayer.push({
event: 'youtube',
eventCategory: 'youtube',
eventAction: 'pause',
eventLabel: label
});
YT.gtmLastAction = "p";
}
}
/**
* Catch all to report errors through the GTM data layer. once the error is exposed to GTM, it can be tracked in UA as an event!
* Refer to https://developers.google.com/youtube/js_api_reference#Events onError
* @param: e (event)
**/
function onPlayerError(e) {
dataLayer.push({
event: 'error',
eventCategory: 'youtube',
eventAction: 'play',
eventLabel: 'youtube: ' + e
})
}
/**
* Report the % played if it matches 0%, 25%, 50%, 75%, 90% or completed
* @param: e (event)
**/
function onPlayerPercent(e) {
if (e["getPlayerState"]() == YT.PlayerState.PLAYING) {
//var t = e["getDuration"]() - e["getCurrentTime"]() <= 1.5 ? 1 : (Math.floor(e["getCurrentTime"]() / e["getDuration"]() * 4) / 4).toFixed(2);
// Set the played duration to every tenth because we'll need to also capture 90% played.
var t = e["getDuration"]() - e["getCurrentTime"]() <= 1.5 ? 1 : (Math.floor(e["getCurrentTime"]() / e["getDuration"]() * 10) / 10).toFixed(2);
if (parseFloat(t) < 0.25) {
t = 0.00;
}
else if (parseFloat(t) < 0.5){
t = 0.25;
}
else if (parseFloat(t) < 0.75){
t = 0.50;
}
else if (parseFloat(t) < 0.9){
t = 0.75;
}
else if (parseFloat(t) < 1){
t = 0.90;
}
// duration t needs to be fixed to 2 decimal places
t = t.toFixed(2);
if (!e["lastP"] || t > e["lastP"]) {
var video_data = e["getVideoData"](),
label = video_data.video_id + ':' + video_data.title;
e["lastP"] = t;
dataLayer.push({
event: "youtube",
eventCategory: 'youtube',
eventAction: t * 100 + "%",
eventLabel: label
})
}
e["lastP"] != 1 && setTimeout(onPlayerPercent, 1000, e);
}
}
/**
* Add unload event listener
**/
window.addEventListener('beforeunload', function(e){
for (var i = 0; i < gtmYTPlayers.length; i++){
if (gtmYTPlayers[i].getPlayerState() === 1) { // playing
var video_data = gtmYTPlayers[i]['getVideoData'](),
label = video_data.video_id + ':' + video_data.title;
dataLayer.push({
event: 'youtube',
eventCategory: 'youtube',
eventAction: 'exit',
eventLabel: label
});
}
}
})
// load the Youtube JS api and get going
var j = document.createElement("script"),
f = document.getElementsByTagName("script")[0];
j.src = "//www.youtube.com/iframe_api";
j.async = true;
f.parentNode.insertBefore(j, f);
</script>Disparar em: All Pages
Pronto. Com isso seus vídeos estarão sendo registrados pelo seu Google Analytics, e você terá, além dos acessos, informações sobre a porcentagem de visualização que cada vídeo teve.