Agilidade e Design: Como Construir Páginas de Alta Performance com o Page Builder
Adotar um page builder na hora de estruturar uma página ou um site pode ser uma boa alternativa, principalmente quando é agilidade e qualidade.
Vamos voltar um pouco no tempo e entender o surgimento do page builder. Há vários anos atrás, criar sites e páginas web demandam muito tempo e muito conhecimento técnico, por menor que fosse o resultado, o processo era bem complexo.
À medida que as empresas passaram a depender mais da presença digital para atrair clientes e divulgar produtos, a dependência do time do TI se tornou cada vez maior, e o tempo de entrega também ficava cada vez maior. Com isso entenderam que precisavam de uma forma mais ágil para criar páginas e sites, tirando um pouco essa dependência dos times de TI. Não foi como uma passe de mágica, mas ao longo dos anos foram aperfeiçoando e então o page builder surge com o intuito de acelerar e facilitar o trabalho, dando mais autonomia aos times de marketing para criar sites e páginas.
O que é o PageBuilder e por que utilizá-lo?
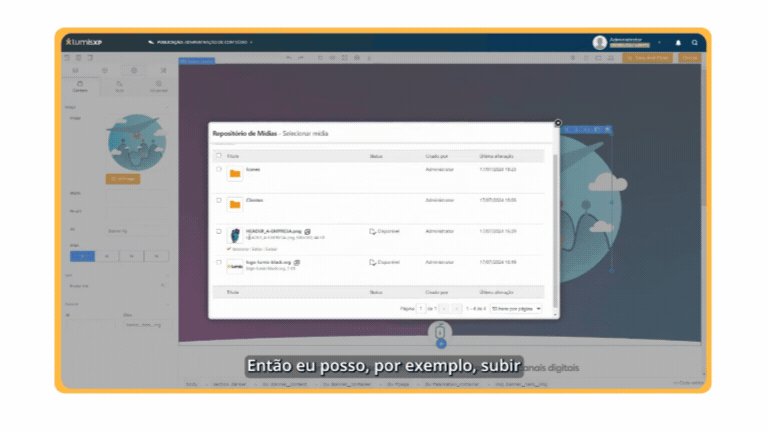
O Page builder, ou construtor de páginas, é uma ferramenta para criação de páginas, não necessita de conhecimento técnico avançado, pois a ferramenta é intuitiva, com elementos de arrastar e soltar, onde é possível escolher os elementos de cada bloco, como texto, imagem, vídeo, botões, etc. Esse tipo de ferramenta garante facilidade e agilidade na construção de um site ou uma página.
A facilidade e a rapidez na hora de criar uma página é o que mais chama a atenção de quem opta em utilizar o page builder. Ele entrega uma autonomia expressiva aos times de marketing, que na grande maioria não possuem conhecimento técnico em programação. Diferente de outras plataformas de DXP e CMS que precisam de plugins, o page builder do LumisXP é nativo e possui templates prontos para usar.
Benefícios do page builder para sua estratégia digital
O page builder é um grande aliado para empresas que buscam agilidade nas entregas, que possuem um time de desenvolvedores mais enxuto e que não tem trabalho terceirizado, deixando a grande parte do gerenciamento do site com o time de marketing. Como falamos anteriormente, o page builder não necessita de conhecimento técnico, conhecimento em código.
Confira alguns benefícios do uso do Page Builder:
Facilidade de uso: sem necessidade de conhecimento técnico, o page builder traz uma interface intuitiva que facilita o uso, otimiza tempo e economiza esforço.
Agilidade: as alterações de textos, imagens, ou até mesmo de adição de bloco ou de algum elemento acontecem quase que instantaneamente, em poucos cliques e minutos você tem uma página atualizada.
Flexibilidade: além dos templates prontos, a forma de montagem “arrastar e soltar” permite facilidade na hora de construir uma página, colocando os componentes da forma como deseja
Testes e ajustes: como é fácil criar uma página com o page builder, a realização de testes A/B e ajustes rápidos melhora a experiência oferecida ao usuário.
Consistência Visual: a utilização do page builder mantém a identidade visual já ativa no site da sua empresa.
Arrastar e soltar: como funciona na prática?
Arrastar e soltar ou drag-and-drop, é um recurso que permite interagir com elementos gráficos, utilizando o mouse ou em telas de toque. No caso do page builder, você vai utilizar esse recurso quando for estruturar uma página, vai arrastar os componentes desejados como imagem, texto, vídeo, botão, cabeçalho, e soltar no lugar que quer que ele fique, primeiro você monta a estrutura, depois você “dá vida” aos componentes, adicionando a imagem, adicionando o texto, etc.
Esse recurso facilitou e muito a criação de páginas, oferecendo um método simples e eficaz na execução das tarefas.

Otimização de SEO para páginas criadas no page builder
SEO e experiência do usuário, quase que andam juntos, pois existe uma relação bem próxima entre os dois. Além das boas práticas para uma otimização do SEO nos mecanismos de buscas, precisamos levar em consideração algumas otimizações que vão além do conteúdo, como a experiência do usuário ao acessar o site da empresa. Essas otimizações consistem em: velocidade do carregamento da página, páginas responsivas, navegação fácil, design atraente, etc.
E para garantir essas otimizações é preciso que a plataforma utilizada tenha recursos para atender essas qualificações. O page builder do LumisXP, possui código limpo, que significa que ele contém apenas os elementos necessários, sem blocos de código desnecessários ou scripts duplicados. Com arquivos reduzidos acelera o tempo de carregamento da página, oferece um site estruturado melhor interpretado pelos rastreadores dos motores de busca, melhorando a indexação e ranqueamento. Isso inclui cabeçalhos, meta tags e textos alternativos que são mantidos de forma organizada.
Esses benefícios fazem do código limpo um diferencial importante, pois ajudam a garantir uma experiência de usuário positiva e permitem que a página tenha um desempenho alto em critérios técnicos e de SEO. Peça uma demonstração agora e conheça mais sobre o page builder nativo do LumisXP.


