O controle de lum_okButton é usado para montar botões de confirmação em formulários, como no caso do serviço Fale Conosco .
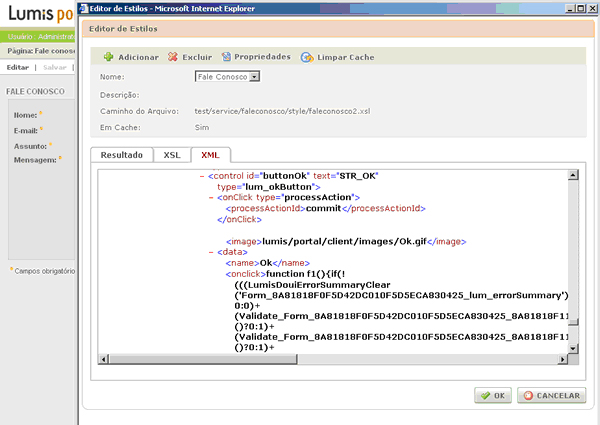
A imagem a seguir é um exemplo de XML gerado por uma interface Fale Conosco:

O quadro abaixo exibe somente o XML que será customizado:
<control id="buttonOk" text="STR_OK" type="lum_okButton"> <onClick type="processAction"> <processActionId>commit</processActionId> </onClick> <image>lumis/portal/client/images/Ok.gif</image> <data> <name>Ok</name> <onclick>function f1(){};return false;</onclick> </data> </control> |
A partir do XML acima, pode ser realizada a customização do XSL.
Primeiramente, deve-se criar um novo estilo para a interface Fale Conosco, a partir de um código em branco, trabalhando com os resultados que chegam pela hierarquia de data/row no XML. Utilizando o import ou include DouiControls.xsl , toda a estrutura do formulário será montada. Porém neste tutorial será tratado apenas o controle do botão OK:
<?xml version="1.0" encoding="UTF-8" ?> <xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0"> <xsl:output omit-xml-declaration = "yes" method="xml"< /FONT > /> <xsl:import href="../../../../lumis/doui/style/DouiControls.xsl" /> <xsl:templatematch="control[@type='lum_okButton']"> <a href="#"> <xsl:iftest="data/href!=''"> <xsl:attribute name="href"> <xsl:value-of select="data/href" /> </xsl:attribute> </xsl:if> <xsl:iftest="data/onclick!=''"> <xsl:attribute name="onclick"> <xsl:value-of select="data/onclick" /> </xsl:attribute> </xsl:if> <xsl:value-of select="data/name"/> </a> </xsl:template> </xsl:stylesheet> |
Nota:
Com o código XSL acima, tem-se um resultado funcional, porém sem um CSS aplicado para modificar o layout.
Pode-se, portanto, customizar o layout com CSS, deixando-o mais elaborado. Para isso, deve-se utilizar a tag <div> englobando o código XSL, contendo um ID da classe CSSque modificará o layout :
<xsl:templatematch="control[@type='lum_okButton']"> <div id="ok-button"> <a href="#"> <xsl:iftest="data/href!=''"> <xsl:attribute name="href"> <xsl:value-of select="data/href" /> </xsl:attribute> </xsl:if> <xsl:iftest="data/onclick!=''"> <xsl:attribute name="onclick"> <xsl:value-of select="data/onclick" /> </xsl:attribute> </xsl:if> <xsl:value-of select="data/name"/> </a> </div> </xsl:template> |
As classes CSS podem estar dentro de tags <style/> ou em um arquivo CSS externo, aplicado na página da interface ou no canal.
No caso acima, o CSS foi criado a parte e aplicado ao canal, e apenas o ID da classe foi referenciado no arquivo XSL.
Abaixo, a classe CSS utilizada:
#ok-button a { display:block; background:white; padding:4px 6px; border:1px solid #ccc; font-weight:bold; text-transform:uppercase; } |
O resultado é um layout de botão mais elaborado: