Creating Page Holders in Layout File
It is possible to insert page holders directly through lumisportal, using the "Mark HTML" button.
For this button to appear, it is necessary that:
- The page has a Layout File applied.
- This Layout File is in the /def or /www folder within an applied theme.
- This theme is within an Editable Module.
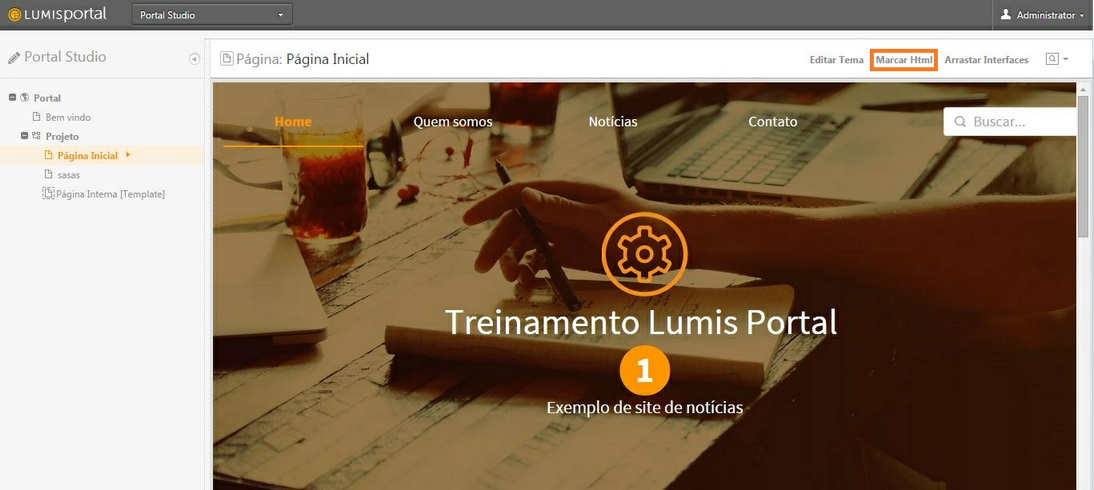
Mark HTML Button:

Insert Page Holders
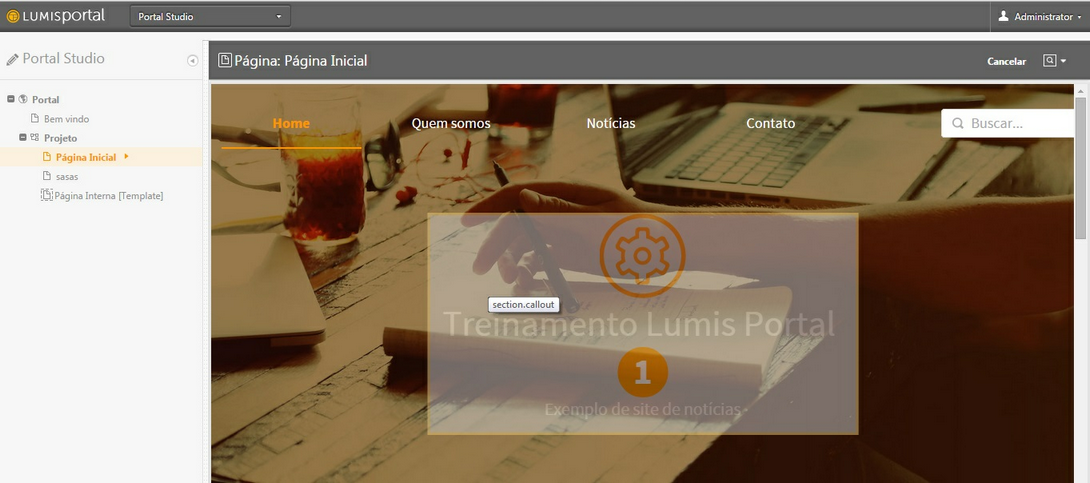
By hovering over an element on the page, it will be possible to see a highlight of the chosen area.

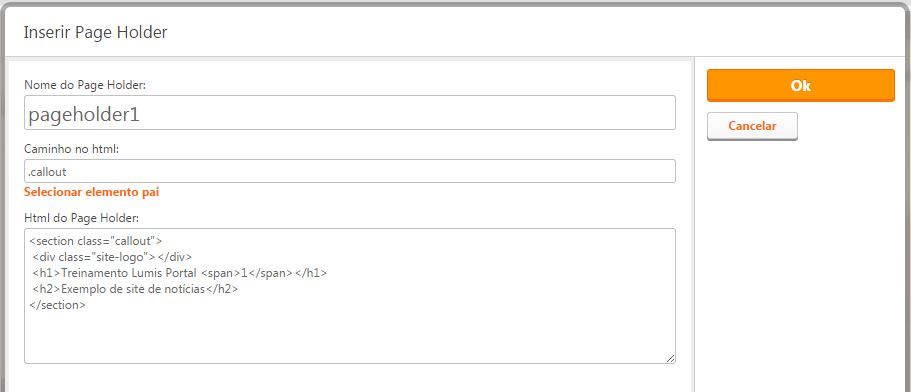
By clicking on the selected area, a screen like the following will appear.

Fields:
- Page Holder Name: Name of the new Page Holder to be created.
- Path in html: Shows the path of this Page Holder within the Layout File.
- Select parent element: By clicking this button, if the selected tag has a parent, it will be selected to be the new Page Holder.
- Html of the Page Holder: Here is the internal html within the Page Holder that will be overwritten by applied interfaces.
When inserting a page holder, it becomes possible to insert service interfaces in the designated position.
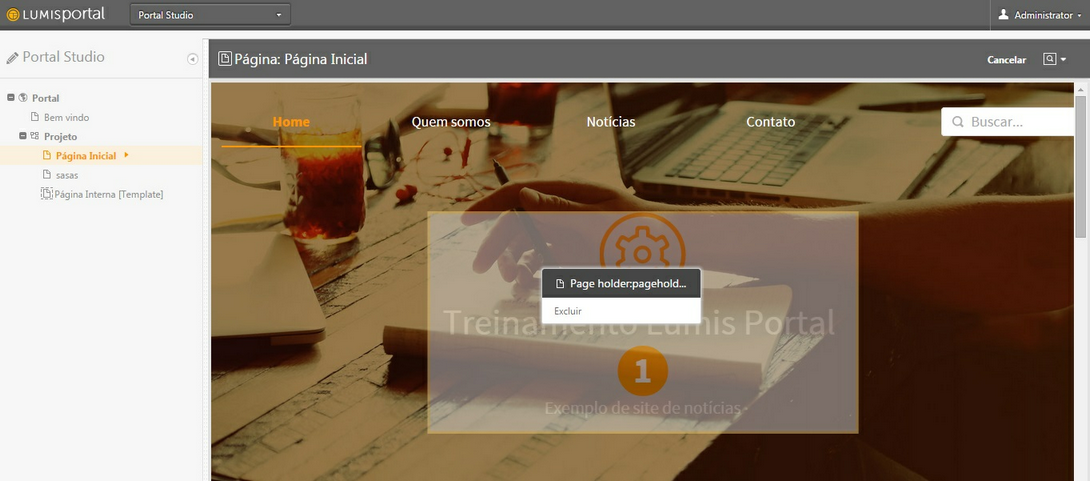
Delete Page Holders

When deleting a page holder, it will no longer be possible to insert interfaces in that position.
If the page holder previously had any interface, it will be sent to the unused interfaces region.
Note: It is possible to insert, delete, and modify page holders directly in the Layout file, to learn more click here.