Editor de Texto/HTML
O campo "conteúdo" de um formulário de publicação é cadastrado a partir de um editor de texto/HTML. Este editor permite formatação de tamanho e cores de fontes; cópias de informações de outros campos (podendo-se limpar a formatação dos mesmos); anexar arquivos e imagens; inserir links internos e externos; realizar busca de conteúdos no portal para que possam ser inseridos; formatação de forma gráfica ou através de código HTML; entre outras possibilidades.
No modo texto, o conteúdo pode ser cadastrado como num editor de texto:

Os arquivos de estilo CSS aplicados para gerar essa visualização podem ser definidos em tempo de montagem da solução no property bag da
instância de serviço atual (ou herdado de seus canais ancestrais), através da propriedade lumis.doui.ckeditor.contentscss.
Caso esta propriedade não esteja declarada, os CSS a serem utilizados tentarão ser localizados no arquivo de layout da primeira página
do canal da instância de serviço atual. Neste caso serão usados os CSS referenciados por elementos HTML link
explícitos nesse arquivo de layout que correspondem a inclusão de stylesheet. Para cada arquivo de estilo CSS a ser aplicado
por esta regra, caso exista um arquivo com sufixo -ckeditor antes da extensão .css ele também será aplicado em seguida.
Por exemplo, se seria aplicado um arquivo caminho/arquivo.css, também será aplicado o arquivo caminho/arquivo-ckeditor.css caso ele exista.
A idéia desses arquivos *-ckeditor.css é poder ter estilos específicos que só serão utilizados durante a visualização dentro do editor,
não sendo utilizados na renderização para os usuários finais.
No modo HTML do editor é possível visualizar o conteúdo editado em modo texto em código HTML bastando clicar em "Código Fonte". Além disso, permite edição direto em código HTML que são refletidos no modo texto.
A figura abaixo exibe o mesmo conteúdo do editor de texto que é exibido na anterior, agora em formato HTML, que foi obtido ao selecionar a opção "Código-Fonte".

Este editor foi customizado para oferecer diversas opções:
- Inserir Imagem
 : permite escolher imagens a partir do repositório do serviço de Imagens. O editor dever ter permissão de visualização na instância de serviço de imagens, além da permissão de Efetuar upload de arquivopara necessidades de adicionar imagens no repositório.
: permite escolher imagens a partir do repositório do serviço de Imagens. O editor dever ter permissão de visualização na instância de serviço de imagens, além da permissão de Efetuar upload de arquivopara necessidades de adicionar imagens no repositório. - Modificar Escolha de Imagens
 : permite alterar todas as imagens do conteúdo por outras existentes no repositório de mídias utilizando apenas um formulário. O editor dever ter permissão de visualização na instância do repositório de mídias, além da permissão de Efetuar upload de arquivopara necessidades de adicionar imagens no repositório.
: permite alterar todas as imagens do conteúdo por outras existentes no repositório de mídias utilizando apenas um formulário. O editor dever ter permissão de visualização na instância do repositório de mídias, além da permissão de Efetuar upload de arquivopara necessidades de adicionar imagens no repositório. - Inserir Documento
 : permite escolher imagens a partir do repositório do serviço de Documentos. O editor dever ter permissão de visualização na instância de serviço de documentos, além da permissão de Efetuar upload de arquivopara necessidades de adicionar documentos no repositório.
: permite escolher imagens a partir do repositório do serviço de Documentos. O editor dever ter permissão de visualização na instância de serviço de documentos, além da permissão de Efetuar upload de arquivopara necessidades de adicionar documentos no repositório. - Inserir Link para a Página
 : Permite fazer um link de parte ou todo conteúdo a uma página do portal que o editor de conteúdo tenha acesso de visualização. Para isso, basta na adição/edição do conteúdo, selecionar o trecho necessário, e acionar opção. Portanto, esse botão só estará ativo se algum trecho do conteúdo for selecionado.
: Permite fazer um link de parte ou todo conteúdo a uma página do portal que o editor de conteúdo tenha acesso de visualização. Para isso, basta na adição/edição do conteúdo, selecionar o trecho necessário, e acionar opção. Portanto, esse botão só estará ativo se algum trecho do conteúdo for selecionado.
Logo após, seleciona-se a página que deseja-se fazer o link:

- Inserir Link para Conteúdo:
 : Busca por conteúdo cadastrado no portal e o insere no editor HTML, como hyperlink para a página do portal que contém os seus detalhes.
: Busca por conteúdo cadastrado no portal e o insere no editor HTML, como hyperlink para a página do portal que contém os seus detalhes.
A instância do serviço de busca deve estar adicionada acima ou no mesmo canal onde está adicionada a instância do serviço HTML.
Um pop-up é exibido para que seja realizada a busca pelo conteúdo. O editor de conteúdo deve ter permissão de visualização na instância de serviço do conteúdo a ser retornado.
A figura abaixo exibe o conteúdo buscado "Aviso" e o seu resultado "Aviso 1".

Uma vez selecionado na lista de resultados, é inserido no editor de texto, como hyperlink :

A opção
 (Editar) permite que o editor seja maximizado.
(Editar) permite que o editor seja maximizado.
- Inserir HTML: é possível inserir templates de HTML previamente registrados por um administrador. Se o usuário tiver permissão de "Gerenciar instância de serviço" na instância de serviço do conteúdo sendo editado, ele também poderá inserir novos templates e manipulá-los. Estes templates estão limitados ao escopo da instância de serviço do conteúdo sendo editado.

Ao clicar no botão em ênfase acima, uma interface como a abaixo será mostrada.

Através desta interface é possível inserir um código fonte HTML. Ao clicar em "inserir...", é possível inserir marcações utilizadas para a criação de múltiplos blocos.

Selecionando "Nome do bloco", uma marcação aparecerá na interface

Uma marcação surgiu na interface. Utilizando essas marcações, é possível adicionar conteúdos diferentes em blocos distintos. Para alterar o nome do bloco, basta mudar "BLOCK_NAME" para o nome que desejar.

Clicando em "Ok", os Blocos aparecerão


Blocos Criados a partir das marcações Através da interface de inserir HTML, também é possível gerar templates ao entrar no link "Administração de templates HTML".

Administração de templates HTML Ao adicionar um template, deve-se dar a ele um título de exibição, o código HTML do template, e opcionalmente o caminho de uma imagem de preview.

Adição de novos templates Após inserir ao menos um template, na interface inicial, aparecerá uma lista onde é possível selecionar um template afim de ser utilizado no editor.

Uma nova área surgiu na interface inicial. Com o nome de "Lista de templates HTML". Para facilitar a inclusão de vários templates, existe na administração de templates a opção "Adicionar múltiplos templates HTML".

Botão para adicionar múltiplos templates HTML. Seguindo a opção de adicionar múltiplos templates, aparecerá uma interface, onde será possível adicionar os respectivos templates, usando a tag "lum-template", e nomeando-os.

Area para adição de múltiplos templates. Clicando em "Ok", os templates serão salvos, e então a página retornará para a administração de templates, mas dessa vez, com o templates já salvos.

Administração com os múltiplos templates criados juntos. - Inserir Widget
 : permite escolher widgets a partir do serviço de repositório de Widgets.
: permite escolher widgets a partir do serviço de repositório de Widgets.
Para o funcionamento correto do plugin é necessário cadastrar o repositório de widgets no serviço que possui o campo html. Para mais informações acessar a página de selecionar instância de serviço
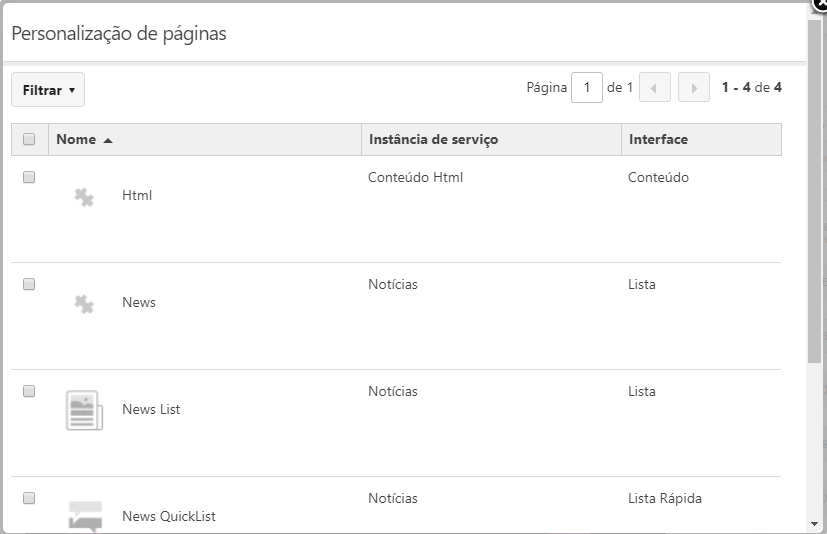
O plugin de Repositório de Widgets é representado por um botão no toolbar do editor html. Ao clica-lo, um lightbox contendo todos os widgets cadastrados será disponibilizado para que o usuário selecione o widget que será incluido no editor html.

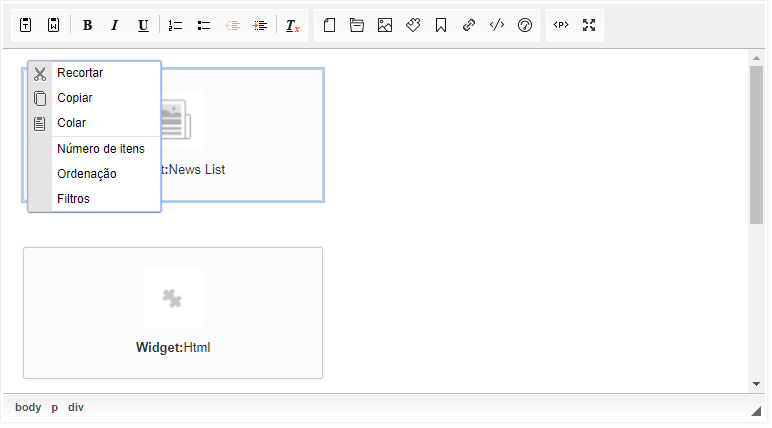
O widget inserido disponibilizará, através de um right click um menu de contexto de nível compartilhado, permitindo uma configuração particular dos widgets.

Os widgets serão substituídos pelos seus conteúdos no momento da renderização da página que exiba esse campo html.
-
Edição de blocos: Permite dividir a edição do conteúdo em blocos de forma a facilitar manipulações como mover blocos entre si, adicionar um novo bloco ou excluir um bloco.

Edição de blocos Inicialmente, o editor de HTML não exibirá os controles de fechar editor ➌ e excluir ➍, dado que pelo menos um editor deve ser mantido. Uma vez que um novo bloco seja adicionado ➏, os mesmos controles são exibidos.
Na barra de título do bloco, é possível editar o título do bloco ➊, fechar o editor do bloco ➌ (caso o mesmo encontre-se aberto), adicionar um novo bloco acima do bloco em que esta opção for selecionada ➎, abrir o editor do bloco ➐ (caso o mesmo encontre-se fechado), excluir um bloco ➍ ou mover um bloco entre os outros blocos utilizando o grip lateral ➑.
Para abrir as opções de filtro condicional de segmentação e por contexto de negócio, clique no ícone ➋:

Edição de filtro de segmentação/contexto de negócio do bloco As opções:
Todos: o bloco será visível a todos os usuários.Se: o bloco será visível aos usuários que se encaixam nas condições adicionadas.Senão se: o bloco apenas será visível se o usuário não conseguir ver um bloco anterior com a regraSeouSenão see se encaixar nas condições adicionadas.Senão: o bloco apenas será visível se o usuário não conseguir ver um bloco anterior com a regraSeouSenão se.
Ao escolher umas das opções
SeouSenão se, as seguintes opções serão apresentadas para os camposRenderiza bloco se todas condições abaixo forem atendidaseRenderiza bloco se o usuário não tiver acesso ao bloco anterior e se todas condições abaixo forem atendidas:Usuário for membro de...: o bloco apenas será visível aos usuários membros dos grupos e segmentações escolhidas no campoSe usuário for membro de pelo menos um.Contexto de navegação do usuário for...: contexto de negócio a ser definido. Esta opção será mostrada caso exista um contexto de negócio configurado no portal.
O LumisXP possui um contexto de negócio padrão pré configurado, e caso o mesmo esteja em uso, as seguintes opções serão mostradas para definir o contexto de negócio para o bloco:


Edição de contexto de negócio do bloco O bloco sera visível caso o valor definido no campo do contexto de negócio seja atendido.
Clique no ícone ❾ para abrir a janela de criação de experimentos de conteúdo:

Através dessa janela, é possível definir os campos do experimento para o conteúdo criado neste bloco Para mais informações sobre experimentos, veja Customer Experience : Administração de experimentos.
Criado o experimento, a seguinte janela será apresentada:

Nesta janela, é possível adicionar uma variante para o experimento, editar, excluir ou analisar o experimento, além de visualizar todas as variantes ja existentes para o experimento. Ao adicionar uma variante de conteúdo, a janela a seguir será exibida:

Nesta janela é possível alterar o conteúdo HTML que será exibido no bloco ao aplicar a variante. Para mais informações sobre variantes, veja Customer Experience : Administração de variantes.
Marcações para Tags Editáveis
O editor de HTML do LumisXP suporta marcações para transformar um elemento ou atributo HTML em um campo editável
em um formulário próprio.

Para detalhes sobre as marcações suportadas, veja a documentação completa.