Grupos Dinâmicos
O LumisXP permite que grupos dinâmicos sejam criados.
O cadastro de um grupo dinâmico possui o diferencial de que deve possuir um tipo cuja implementação disponibiliza parâmetros que irão compor o filtro a ser configurado no grupo. O filtro selecionará os membros dinamicamente assim que forem cadastrados no portal, e serão automaticamente adicionados aos grupos.
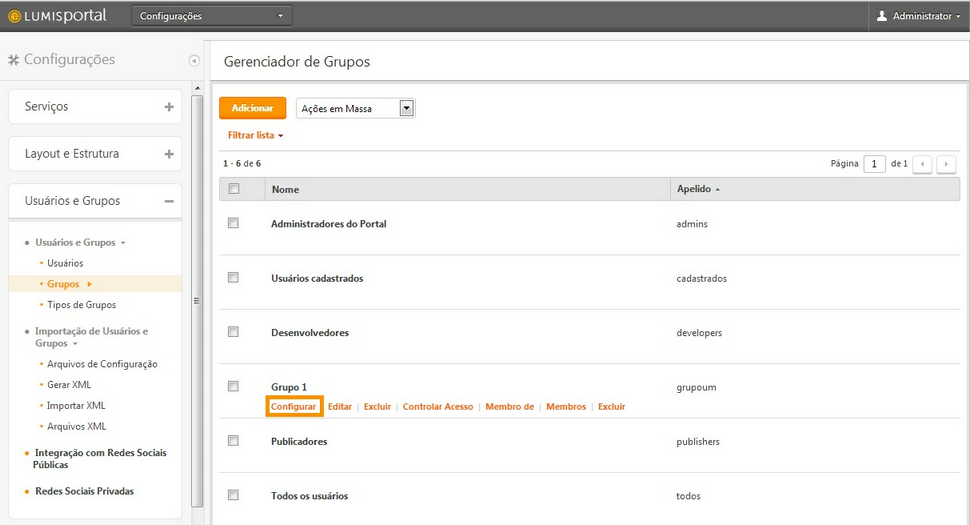
Os grupos dinâmicos cadastrados podem ser visualizados no gerenciador de grupos juntamente com os outros grupos que não são dinâmicos e com aqueles que são padrão do produto:

Na lista, os grupos dinâmicos são identificados com um ícone ao lado do seu identificado nome. Esse ícone refere-se à configuração do grupo que será vista logo mais abaixo.
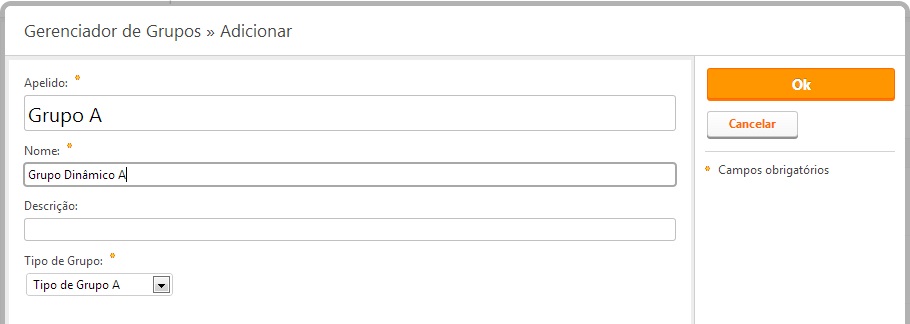
Para cadastrar um grupo dinâmico, basta acionar "Adicionar" e preencher as seguintes informações:

- Apelido: Campo obrigatório que deve conter um nome curto para a identificação do grupo dinâmico. É considerado o shortID;
- Nome: Campo obrigatório que deve conter o nome completo do grupo ;
- Descrição: Breve descrição sobre o grupo. Não é obrigatório;
- Tipo de Grupo: Campo obrigatório no qual deve ser escolhido o tipo de grupo para o grupo que está sendo cadastrado. Tal tipo deve conter implementação para que os membros de um grupo sejam calculados dinamicamente a partir de dados obtidos em uma view ou uma tabela do banco de dados.
Para editar e excluir um grupo, seguem os mesmos passos descritos no gerenciador de grupos.
Configuração do Grupo Dinâmico
Após o cadastro do grupo, é necessário configurá-lo, ou seja, definir o perfil de membros através de filtros. Os membros serão adicionados dinamicamente e automaticamente aos grupos, assim que aqueles forem cadastrados no portal.
Para configurar o filtro de um grupo dinâmico, basta selecionar um ícone localizado ao lado do seu nome na lista de grupos no gerenciador. A partir daí, adicionar tantos filtros quanto forem necessários.
Os parâmetros disponíveis para os filtros estão pré-determinados na implementação do tipo de grupo cadastrado para o grupo.
Como exemplo, tem-se as configurações do grupo dinâmico cadastrado "GrupoA".
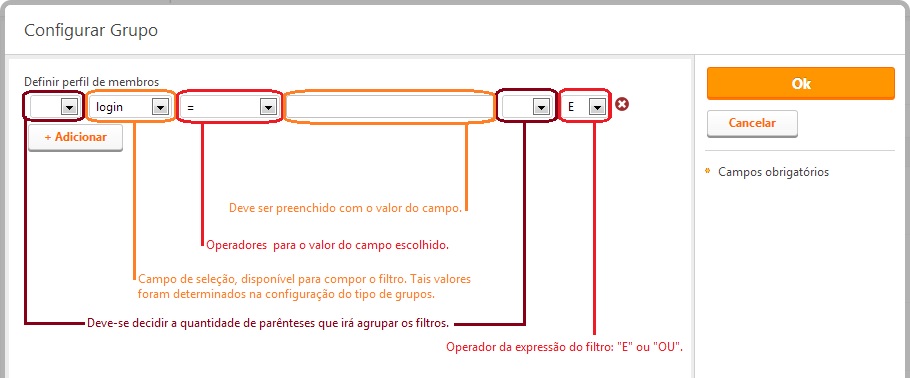
Ao clicar em adicionar, nas suas configurações, são exibidos os seguintes parâmetros:

Para os operadores, há as seguintes observações:
- Operadores =, <>, LIKE e NOT LIKE são case insensitive. As colunas na qual estes operadores estão aplicados no banco de dados não podem ser accent sensitive, ou poderá causar comportamento inconsistente;
- Operadores >, >=, <, <= não devem ser utilizados para campos textuais, exceto se o banco de dados interpretar, nas respectivas colunas, tais operadores de forma equivalente ao String.compareTo;
- Operadores LIKE e NOT LIKE podem utilizar os caracteres coringas:
- "_"para representar um caracter qualquer;
- "%" para representar uma quantidade qualquer de caracteres, inclusive nenhum caracter;
- Para colunas de tipo data/data-hora/hora, o valor deve ser especificado seguindo o padrão ISO 8601. Exemplos: 2000-01-05T13:05:32, 2000-01-05, 13:05:32, 13:05:32.000-03:00;
- Para valores numéricos, o separador decimal deve ser o ponto (conforme padrão norte-americano).
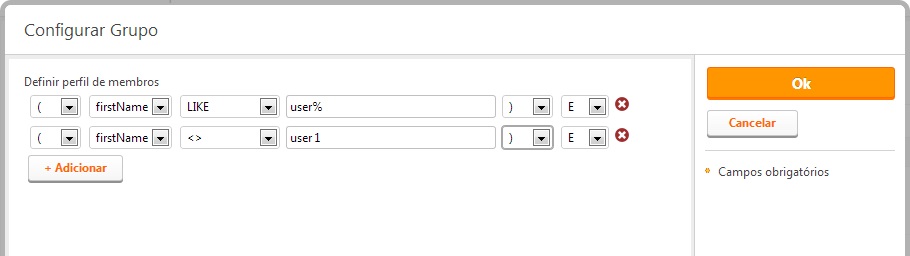
A figura abaixo exibe o filtro estabelecido para o grupo dinâmico "GrupoA":

Foram definidos dois perfis de membros através de dois filtros: Serão adicionados membros cujo primeiro nome comece com a palavra "user", mas que não seja o membro "user 1".
Portanto, todos os usuários e grupos que estejam ou que sejam cadastrados no portal e que tenham esses perfis, serão automaticamente adicionados ao "GrupoA".
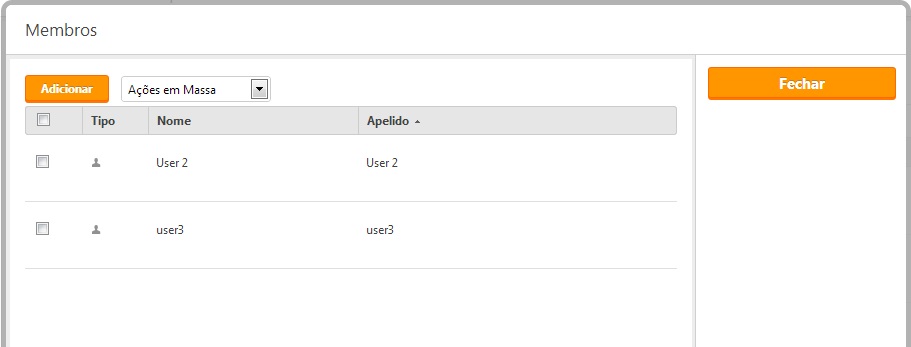
A figura abaixo, exibe os membros do "GrupoA" adicionados automaticamente de acordo com os perfis estabelecidos acima: