SEO (Search Engine Optimization) e Análise de Dados
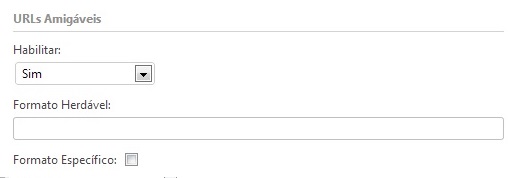
Ao criar canal:

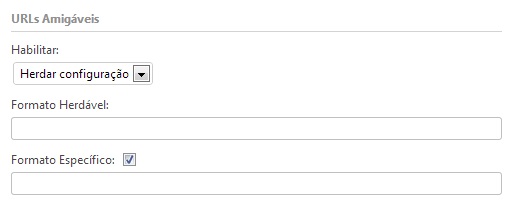
Ao editar canal:

URLs Amigáveis
As urls das páginas de um portal, quando em uma forma de fácil identificação, são mais "legíveis" para um usuário e de fácil indexação para um mecanismo de busca. É mais interessante que a URL traga o assunto da página, e não somente o título e a descrição da mesma, para que um mecanismo de busca como Google,por exemplo, identifique que determinada página trata do assunto pesquisado pelo usuário. Portanto,configurando a propriedade URLs Amigáveis,ao invés da url da página conter guids e parâmetros, passará exibir paths legíveis que podem refletir a localização da página bem como termos de seu conteúdo.
Além disso, todas as urls no escopo aonde essa propriedade foi definida, possuirão a extensão default .htmindependente da página ser dinâmica ou estática (Cache de página).
A extensão do arquivo pode ser configurada no arquivo de configuração do portal lumisportalconfig.xml, mais especificamente onde é configurad a extensão do cache html.
Basicamente, configura-se da seguinte forma:
- Habilitar: Permite habilitar a propriedade url amigável para o canal e seu escopo. O valordefaulté herdar configuração do canal pai. Para habilitar a propriedade, basta escolher a opção "sim". Útil quando este canal estiver herdando uma configuração de um canal para qual a url amigável não esteja configurada. Pode-se também determinar o valor "não", quando por exemplo, em uma estrutura hierárquica de canais, deseja-se determinar aonde interrompe o escopo doFormato daurl amigável;
- Formato Herdável: permite especificar o formato da url do canal e dos filhos (canais e páginas) caso a herança neles esteja habilitada.
Este formato padrão para quando a propriedade está habilitada é ${ancestralPath}/${wr.urlTitle}${paramsPath},que é uma property bag lumis.portal.url.IURLResolver.patterncujo valor é configurado através de Expression Language composta pelas seguintes variáveis:
- ${ancestralPath}:Corresponde ao caminho amigável do canal pai (ou web resource) mais próximo que tenha a propriedade url amigável configurada;
- ${wr.urlTitle}: Corresponde a propriedade do título utilizado para geração de URL do web resource (canal ou página, por exemplo);
- ${paramsPath}: Corresponde a um caminho gerado utilizando os parâmetros presentes no web resource, usando os nomes e valores destes parâmetros.
- Formato específico: permite especificar um formato diferente para o canal corrente enquanto os filhos adotarão o especificado no campo acima, ou herdar o formato do canal pai. Portanto, o Formato Específico não é herdado.
- Apagar e recalcular URLs amigáveis: significa excluir todos os Web Resources relacionados ao canal e seus descendentes (páginas e canais).
Para melhor exemplificar tais configurações, e os devidos comportamentos, eis os seguintes cenários que manipula a solução "Esportes". Para todos os cenários, deseja-se que a url amigável seja a partir do canal "Esportes" mantendo-se a herança ligada nos canais e páginas filhos.
Cenário 1: a url amigável é formada pelo caminho hierárquico contendo os nomes dos canais pai e página do portal.
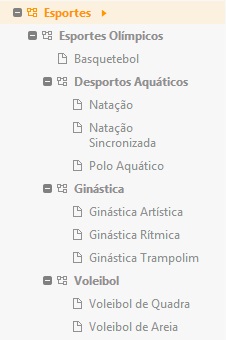
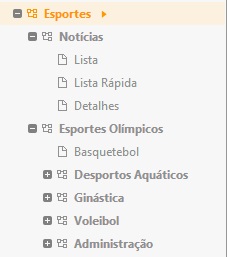
Considere a figura abaixo que exemplifica a estrutura hierárquica do canal "Esportes" que representa uma solução de portal de jornalismo esportivo:

Para que a url amigável da página "Ginástica Artística" contenha o path dos canais pai (a partir de "Esportes") até ela, como em http://dominio:porta/contexto/esportes/esportes-olimpicos/ginastica/ginastica-artistica.htm, deve-se apenas habilitar a propriedade de URLs Amigáveis no primeiro canal pai, que o portal assumirá o formato padrão que é /${ancestralPath}/${wr.urlTitle}${paramsPath}.
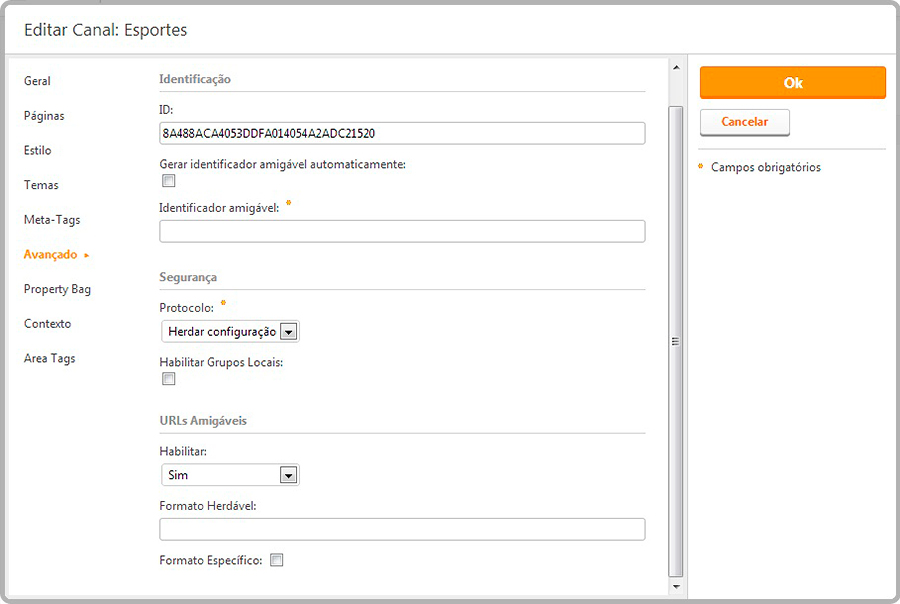
A configuração da url amigável foi realizada no canal pai da solução ("Esportes") e propagada para os seus filhos (herança habilitada nos filhos):

Cenário 2: a url amigávelé formada pelo caminho hierárquico contendo os nomes dos canais pai e título do conteúdo da página que exibe o detalhe do conteúdo.
Considere que a solução "Esportes" contenha uma seção de notícias esportivas:

Para que a url amigável da página de detalhes da notícia contenha o path de canais, mais o título do conteúdo que ela exibe, como em http://dominio:porta/contexto/esportes/noticias/brasil-hexacampeao.htm, deve-se habilitar a propriedade de URLs Amigáveis no primeiro canal pai desejado e configurar a propriedade Meta-tagdo mesmo canal ou direto na página, para que o tipo de provedor de dados seja o conteúdo. Tais configurações estão explicitadas nas figuras abaixo e foram realizadas no primeiro canal pai ("Esportes"):
Na aba Avançado do canal "Esportes":

Na aba Meta-tag do canal "Esporte". Esta propriedade também poderia ser realizada diretamente na página de detalhes:

Cenário 3: a url amigável é formada pelo caminho hierárquico contendo os nomes dos canais pai e o nome da página. Porém, é necessário que um canal da estrutura não participe do path.
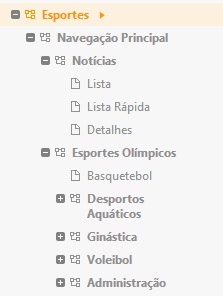
Considere que a solução "Esportes" contenha um segundo nível de canal para organização, que apenas identifica que abaixo dele, a estrutura composta irá refletir o menu vertical da solução. O nome de tal canal é "Navegação Principal" e não deve ser exibido na url amigável:

Para que a url amigável da página "Basquetebol" não contenha o nome do canal "Navegação Principal", como em http://dominio:porta/contexto/esportes/esportes-olimpicos/basquetebol.htm, deve-se habilitar normalmente a propriedade URLs Amigáveisno primeiro canal pai desejado, e naquele canal que deseja-se omitir o nome, atribuir o formato específico "vazio". Tais configurações estão explicitadas nas figuras abaixo:
Na aba Avançado do canal "Esportes":

Na aba Avançado do canal "Navegação Principal", habilitar o formato específico e atribuir o valor vazio:

Cenário 4: a url amigávelvaria de acordo com o idioma do portal.
Considere a mesma estrutura de canais da solução "Esportes" do cenário anterior e as mesmas configurações de url amigávelpara os canais "Esportes" e "Navegação Principal". Considere também que esta solução utiliza a funcionalidade Multilingue, podendo ser apresentada nos idiomas português e inglês.
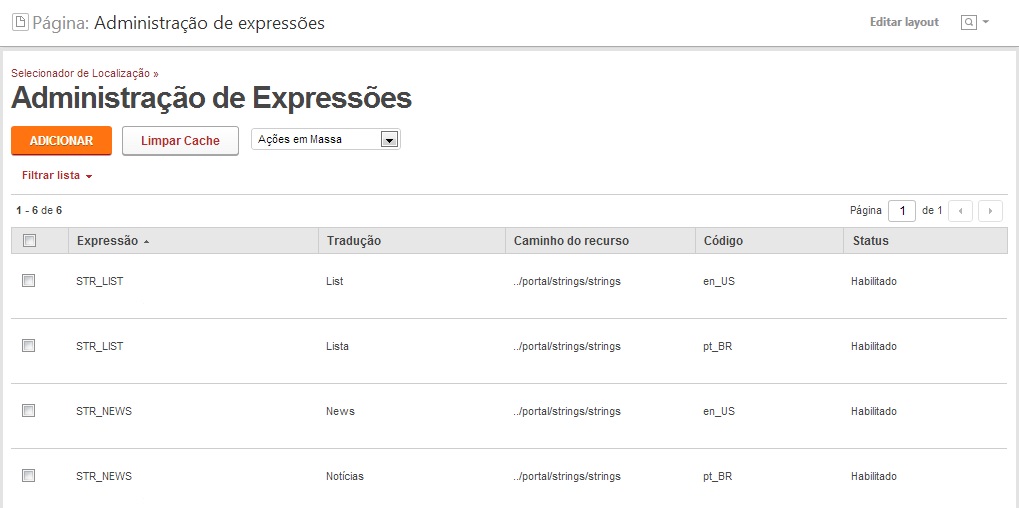
No idioma português e default do portal, a url amigável conterá os nomes dos canais e páginas daquela estrutura do canal "Esportes". Já para o idioma inglês, é necessário fazer o mapeamento dos mesmos nomes para esse idioma. Para isso, previamente, na administração do serviço Selecionador de Localização deve-se cadastrar os mapeamentos, como exemplificado na figura abaixo:

Assim a url amigável da página "Lista", quando o portal estiver no idioma português, será:
--> http://dominio:porta/contexto/esportes/noticias/lista.htm
Já quando o portal estiver no idioma inglês, a url será automaticamente mapeada e exibida como:
--> http://dominio:porta/contexto/sports/news/list.htm
Cenário 5: a url amigável configurada com parâmetros de Expression Language diferentes do padrão /${ancestralPath}/${wr.urlTitle}${paramsPath}.
Considere a mesma estrutura de canais da solução "Esportes" do cenário anterior e as mesmas configurações de url amigável para o canal "Navegação Principal".
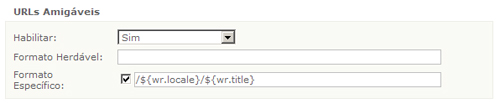
Para que a url amigável da página "Basquetebol" contenha a informação do idioma corrente do portal, como em http://dominio:porta/contexto/pt_br/esportes/esportes-olimpicos/basquetebol.htm, deve-se habilitar normalmente a propriedade URLs Amigáveisno primeiro canal pai desejado, e, além disso, informar para o mesmo canal pai, que especificamente sua url amigável será calculada a partir de /${wr.locale}/${wr.urlTitle}. Os canais filhos continuarão herdando o formato /${ancestralPath}/${wr.urlTitle}${paramsPath}. Tais configurações estão explicitadas nas figuras abaixo:
Na aba Avançado do canal "Esporte":

Cenário 6:url amigávelpara todo o escopo configurada com formato diferente do padrão.
Considere a mesma estrutura de canais da solução "Esportes" do cenário anterior e as mesmas configurações de url amigável para o canal "Navegação Principal".
Para que qualquer página ou canal do escopo contenha o formato de url amigável "/esporte" como por exemplo, http://dominio:porta/contexto/esportes-8A488AE35700E831015700E959450061.htm, deve-se habilitar a propriedade URLs Amigáveis no primeiro canal desejado, e além disso, informar o valor "/Esporte" para o campo Formato:

Como todos os canais e páginas abaixo do canal "Esportes", inclusive ele, terão a mesma url amigável, o portal acrescenta um identificador de 32 carateres para diferenciar uma url de cada web resource, evitando assim um conflito.
Portanto, o parâmetro "8A488AE35700E831015700E959450061" foi acrescentado automaticamente, após a configuração de urls amigáveis, correspondendo a um segundo acesso ao escopo coberto por aquela configuração de url amigável.
Meta-Tags
As meta-tags adicionais são informações que podem ser utilizadas pelos mecanismos de busca e outros mecanismos.
No contexto de mecanismo de busca, as meta-tags trazem relevância para os resultados e melhoram a indexação das páginas.
Adicionar meta-tags para um canal, significa que todas as suas páginas utilizarão essas meta-tags, caso a herança também esteja habilitada para elas (Selecionar a opção "Herdar Meta-tags"). Um canal também pode herdar meta-tags do canal pai.
Ao clicar em adicionar, inserir meta-tags estáticas no seguinte formato:
<meta name='xxx' content='yyy'/>
O Lumis oferece algumas opções de meta-tags pré-definidas. Basta posicionar o cursor no campo de adição para que sejam visualizadas.
A meta-tag será exibida no código-fonte da página (menu Exibir-->Código fonte do browser), e dessa forma, utilizada pelos mecanismos de busca e por outros aplicativos.
É importante ressaltar que caracteres do name e content das meta-tags estáticas não são escapados no HTML.
O tipo de provedor de dados em tempo de execução define como algumas meta-tags são geradas dinamicamente.
Com a opção Default, o framework adiciona no header do html da página, a tag <title> com o valor do título da página. Esse valor é aquele preenchido no campo "Título" das propriedades da página, na aba "Geral". Quando não preenchido, assume o valor do campo "Nome". Também por default,o framework adiciona as meta-tags description e keywords, cujos valores são aqueles respectivamente preenchidos nas propriedades da página "Descrição" e "Palavras-Chave", também pertencentes à aba "Geral".
Caso seja escolhido o tipo de fonte de dados "Conteúdo", serão exibidas, na página de detalhes, as meta-tags: description com o valor do campo definido como isIntroduction, e a meta-tag keywords com os valores dos campos definidos como isKeywords e das tags e categorias atribuidas ao conteúdo na sua administração, através das funcionalidades de Tags e Categorização de Conteúdos.
Além disso, a tag <title> terá como valor o título do conteúdo.
Note que pode haver mais de uma meta-tag keywords, uma vez que os valores podem ser provenientes do campo "Palavras-chave" das propriedades da página; outros podem ser provenientes das meta-tags estáticas; e ainda, provenientes do conteúdo. Assim, no header HTML da página, tais valores serão concatenados em uma única meta-tag keywords, com exceção da meta-tag estática.
O provedor de dados também pode ser customizado, passando o identificador de uma classe, a partir de seu package. Essa classe deve implementar a interface IPageWebResourceDataProvider. É possível customizar quaisquer meta-tag.Um exemplo de customização, por exemplo, é
fazer com que todas as páginas de um canal contenham o mesmo título fixo no browser, haja visto, também que a quantidade de páginas tende a crescer.
Por último, pode-se herdar a configuração do canal para prover dados em tempo de execução. Caso o canal raiz esteja configurado para herdar o tipo de provedor de dados, ele utilizará o tipo Conteúdo.
Considerando que o provedor de dados seja do tipo "Conteúdo', o header HTML da página de detalhes exibirá as seguintes informações, mais a meta-tag estática:
Análise de dados
Essa opção permite configurar se a API Javascript de monitoramento do portal deve ser incluída automaticamente no HTML da página (que herde esta configuração deste canal).
Por padrão o valor dela é Herdar configuração. Caso a página sendo acessada e todos seus canais ancestrais tiverem o valor Herdar configuração, o valor assumido será Não.
Opções Validas:
- Herdar configuração: O canal atual irá herdar a configuração do seu canal pai;
- Sim: O código da API Javascript de monitoramento será incluído nas páginas em que forem aplicadas esta configuração;
- Não: O código da API Javascript de monitoramento não será incluído nas páginas em que forem aplicadas esta configuração.