LumisXP como headless CMS
Esse guia irá mostrar os passos necessários para configurar o LumisXP para ser consumido como um headless CMS.
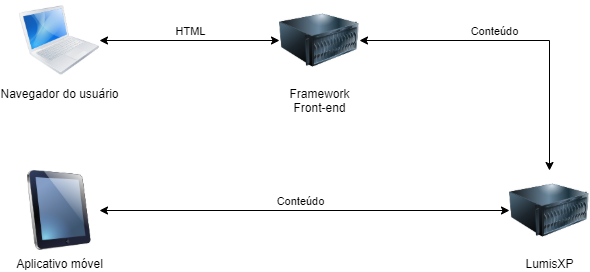
Um CMS headless é um CMS que é responsável por entregar conteúdo e abstrair como esse conteúdo será utilizado.
O conteúdo pode, por exemplo, ser utilizado por um framework de front-end (React,
Vue.js etc) para gerar um HTML para ser consumido por um usuário final
em um navegador ou ser utilizado por um aplicativo móvel para exibir esse conteúdo em um celular.

Escolha ou criação do serviço a ser utilizado
Nesse guia, iremos utilizar um serviço de Lista + Detalhes para exemplificar o que deve ser feito para configurar corretamente o
LumisXP para ser consumido como headless CMS.
Um requisito importante para isso é que o serviço utilize o
metadado de
slug.
Como exemplo, vamos utilizar o serviço de Blog, que permite a criação de posts e
possui interfaces REST para consultar uma lista de posts e detalhes de um post.
Esse serviço possui o metadado de slug.
Criação das instâncias de serviço
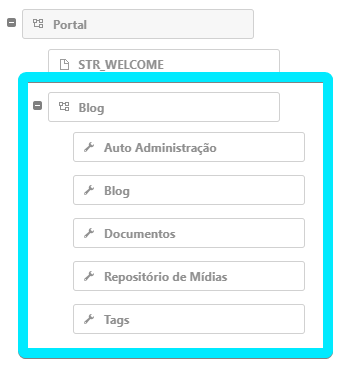
Para esse guia, vamos utilizar uma nova instância do serviço de Blog juntamente com algumas instâncias de serviço auxiliares:

Blog)
Após criar o canal e as instâncias de serviço e ter associado a instância de serviço de Blog com as demais instâncias de serviço,
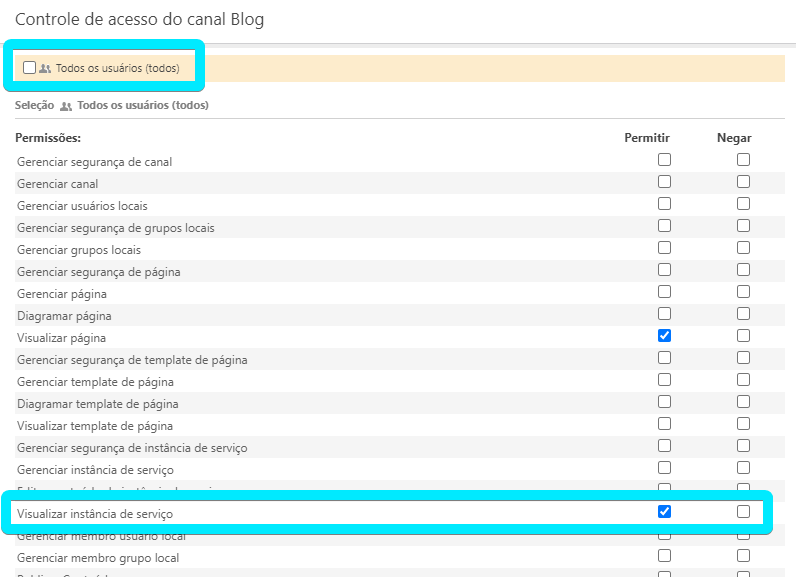
vamos configurar o controle de acesso no canal Blog:

Caso não fosse esse o cenário, um controle de acesso deveria ser feito.
Configuração REST do serviço de Blog
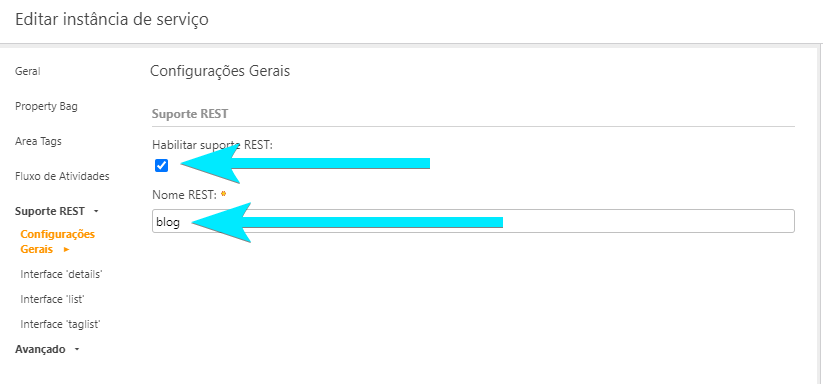
Para acessar os dados do blog via REST, precisamos habilitar o suporte REST na instância de serviço:

Configurações para o LumisXP não bloquear chamadas externas
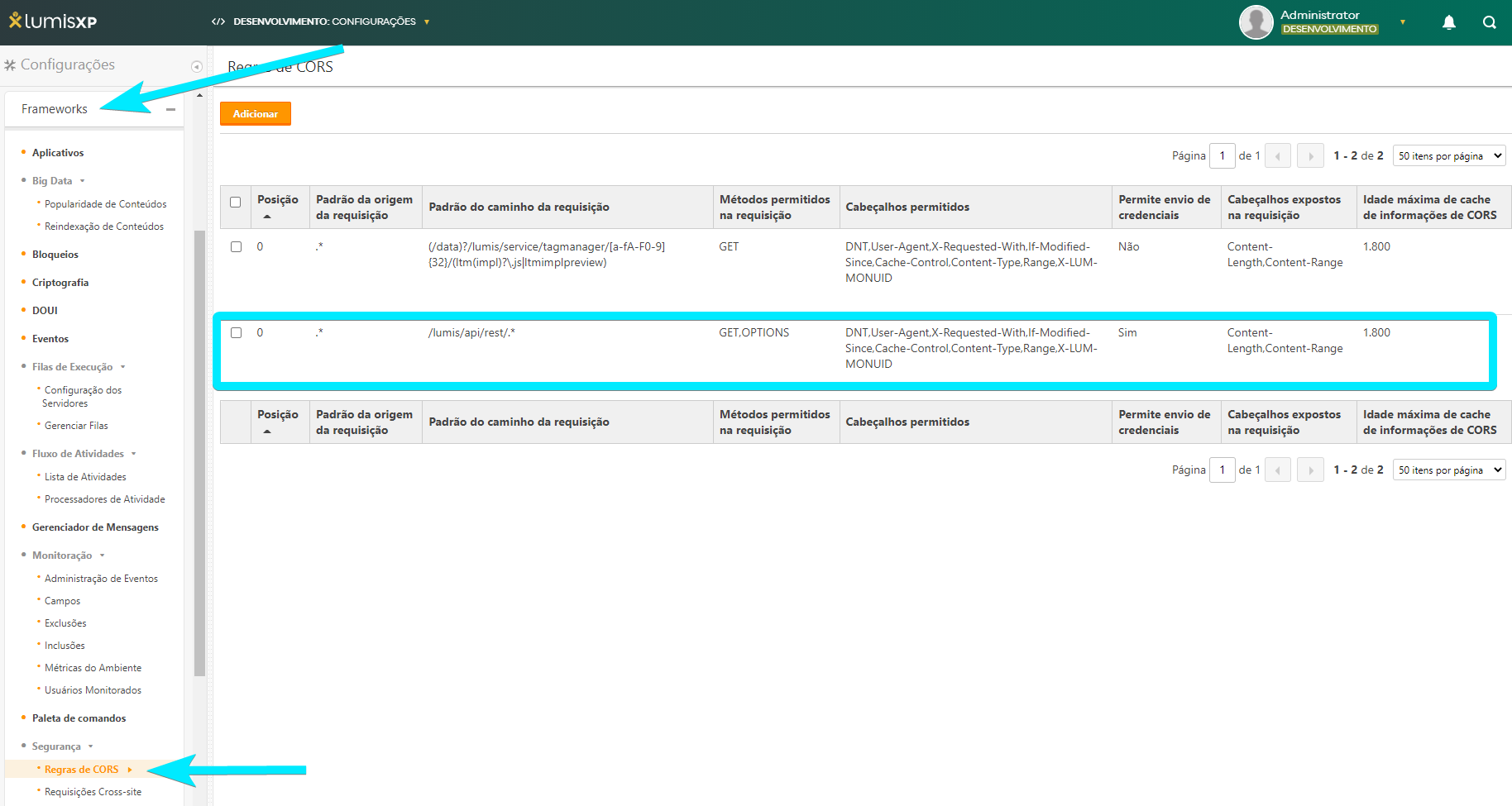
Para poder acessar os REST para consumir os dados do blog, precisamos configurar o LumisXP para permitir chamadas CORS,
nas configurações:

Chamando a lista de posts
Nos exemplos a seguir, vamos assumir que o LumisXP sendo acessado como headless CMS está escutando no endereço
http://headlesscms.lumis.com.br.
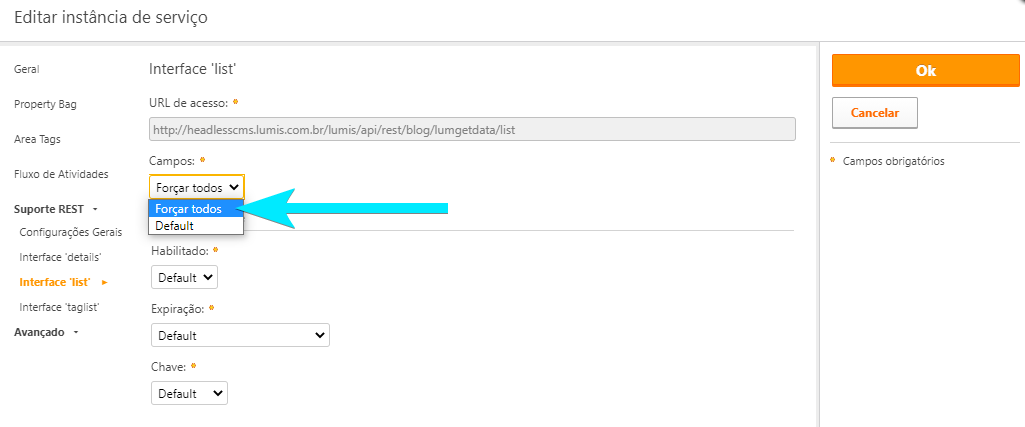
A primeira coisa a ser feita é configurar o REST de lista para retornar todos os campos. Isso porque, por padrão,
nesse serviço o REST de lista não traz o campo de introdução.

Após essa configuração pronta, podemos chamar o REST em http://headlesscms.lumis.com.br/lumis/api/rest/blog/lumgetdata/list?lumReturnFields=title,introduction,introductionImage,slug,publishStartDate,tags.
Nessa chamada, temos:
http://headlesscms.lumis.com.br- É o endereço do LumisXP sendo utilizado como headless CMS.
/lumis/api/rest/blog/lumgetdata/list- É o caminho do REST para a lista de postagens do blog.
lumReturnFields=title,introduction,introductionImage,slug,publishStartDate,tags-
É um parâmetro que define quais campos estarão presentes na resposta. No caso:
title: Título da postagem.introduction: Introdução da postagem.introductionImage: Imagem de introdução da postagem.slug: slug da postagem.publishStartDate: Data de publicação da postagem.tags: Tags da postagem.
Essa chamada produz, de acordo com os dados cadastrados:
Detalhe nessa resposta é o campo slug, que pode ser utilizado para montar URLs amigáveis para o conteúdo. No caso
dos conteúdos cadastrados (temos dois conteúdos cadastrados), temos os seguintes slugs:
deserunt-voluptatum-in-cupiditate-molestiaet-qui-pariatur
Chamando a lista de posts
Para obter os detalhes de uma postagem com o slug et-qui-pariatur, podemos chamar o seguinte endpoint:
http://headlesscms.lumis.com.br/lumis/api/rest/blog/lumgetdata/details/blogpost/et-qui-pariatur.
Nesse endpoint, temos:
http://headlesscms.lumis.com.br- É o endereço do LumisXP sendo utilizado como headless CMS.
/lumis/api/rest/blog/lumgetdata/details- É o caminho do REST para os detalhes de postagens do blog.
blogpost- É o identificador do source da postagem de blog. Esse identificador varia de acordo com o serviço sendo utilizado.
et-qui-pariatur- É o slug do conteúdo sendo buscado.
Essa chamada produz, de acordo com os dados cadastrados:
Alterando o slug de um conteúdo
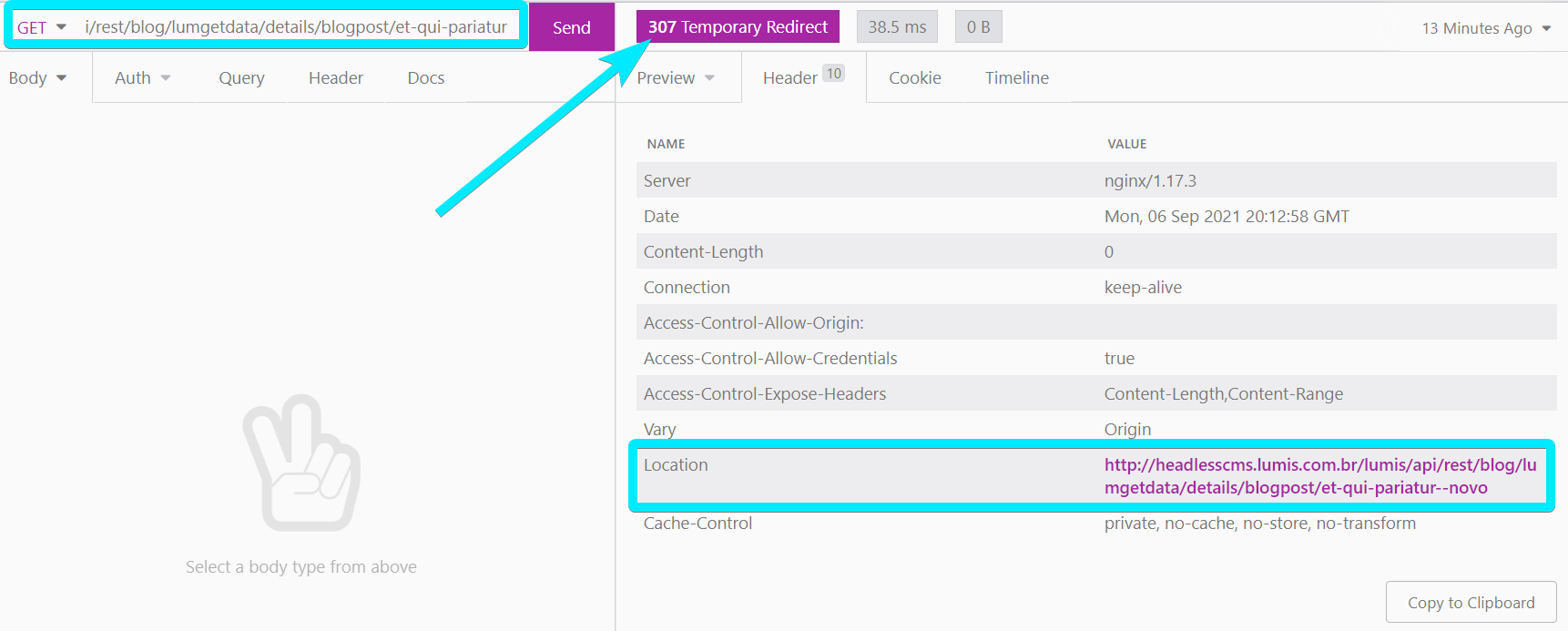
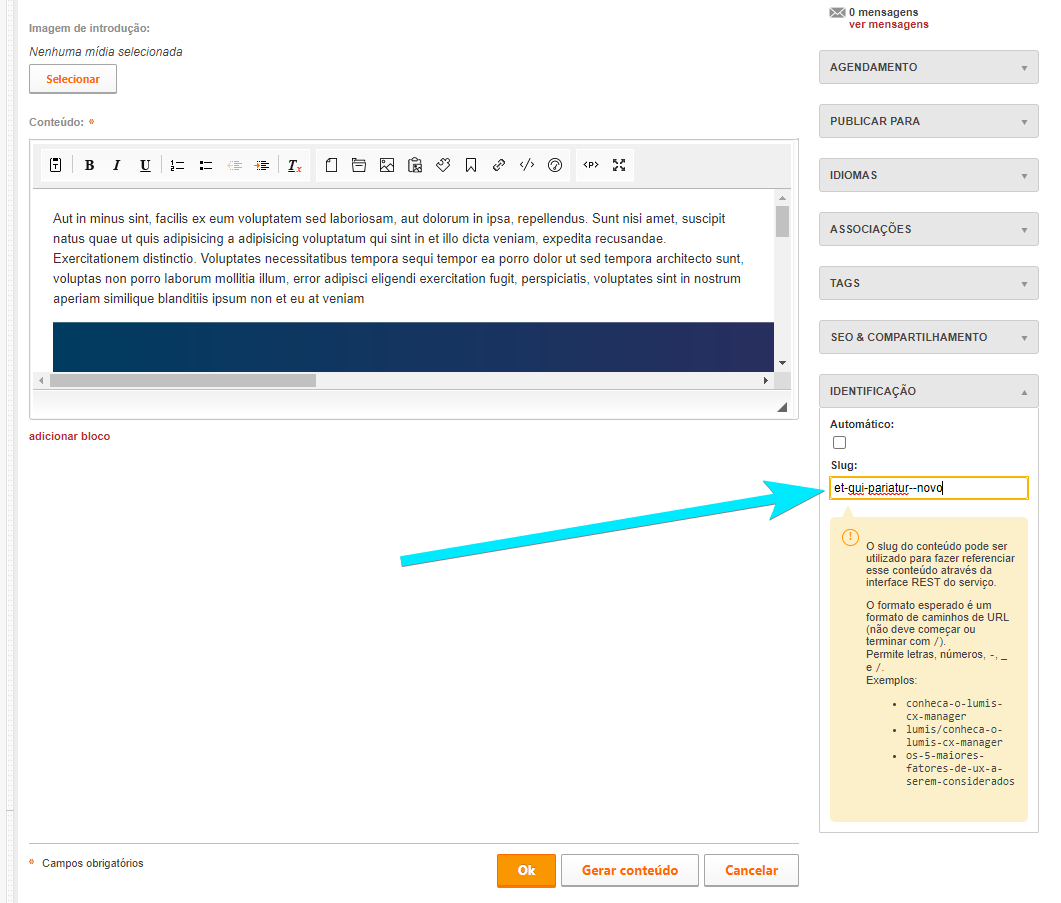
Quando um conteúdo muda de slug, ao tentar obter seus detalhes, um redirect para o novo endereço será realizado. Por exemplo,
vamos supor que a postagem do exemplo anterior tenha seu slug alterado de et-qui-pariatur para
et-qui-pariatur--novo:

Nesse cenário, ao realizar uma requisição para os detalhes da postagem usando o slug anterior
(http://headlesscms.lumis.com.br/lumis/api/rest/blog/lumgetdata/details/blogpost/et-qui-pariatur), um redirecionamento
será realizado para http://headlesscms.lumis.com.br/lumis/api/rest/blog/lumgetdata/details/blogpost/et-qui-pariatur--novo: