Sistema de notificações
Introdução
Para a entrega de notificações aos dispositivos dos usuários, o aplicativo criado com o framework de criação de aplicativos utiliza, em conjunto, o Firebase Cloud Messaging (chamado de FCM a partir desse ponto) e o plugin do Apache Cordova phonegap-plugin-push (chamado de plugin a partir desse ponto).
De forma resumida, após o usuário se autenticar na tela de login do aplicativo, o dispositivo dele é registrado no FCM, através do plugin. A partir desse momento, ele passa a receber as notificações push geradas no Lumis Portal (caso tudo esteja bem configurado). Caso queira ver uma imagem mais detalhada do sistema de notificações, veja essa imagem.
Requisitos
Para que o sistema de notificações funcione adequadamente, é necessário:
- Uma conta no FCM
- Uma conta de desenvolvedor Apple
Configuração
Para começar, é necessário um projeto no FCM para o aplicativo.
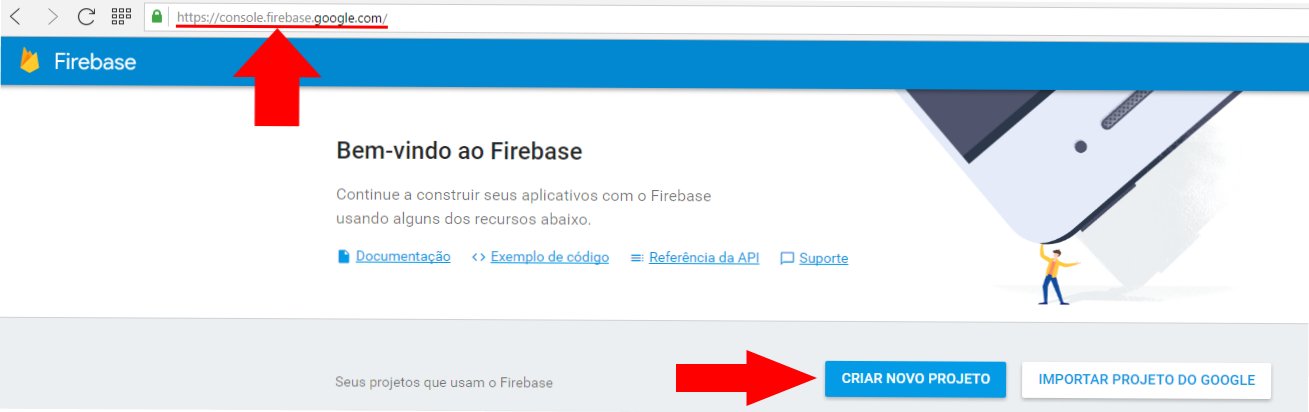
Para isso, deve-se entrar no console do FCM (você precisará ter uma conta no mesmo para logar-se)
e escolher a opção "Criar novo projeto", como na figura abaixo:

Caso você possua um projeto existente e queira utilizá-lo, tudo bem.
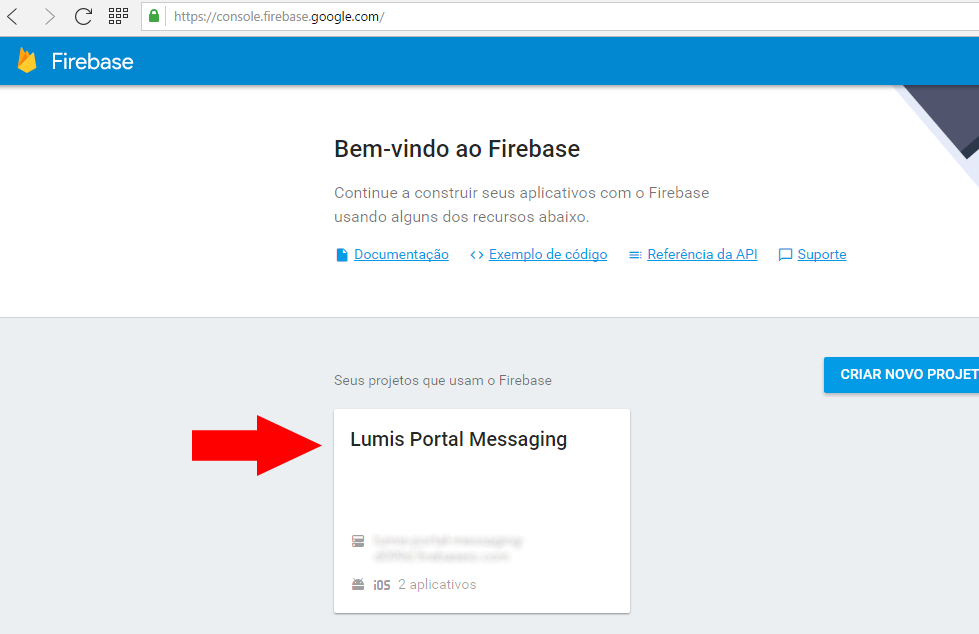
Após isso, entre no projeto, clicando no mesmo, no console do FCM, como na figura abaixo:

Após você entrar no projeto, você poderá adicionar apps ao projeto.
Para isso, clique em "Adicionar outro app" e selecione a plataforma desejada. Para o correto funcionamento do app, dois aplicativos devem ser adicionados ao FCM:
um Android e um iOS. Ambos devem usar o mesmo identificador escolhido para o aplicativo no cadastro do mesmo no Lumis Portal.
Após isso, devem ser criados certificados SSL e provisionamentos para o aplicativo junto à Apple. Para a criação dos certificados e provisionamento, você pode seguir os passos
desse link. Uma vez criados, os certificados devem ser adicionados ao aplicativo iOS no
FCM:
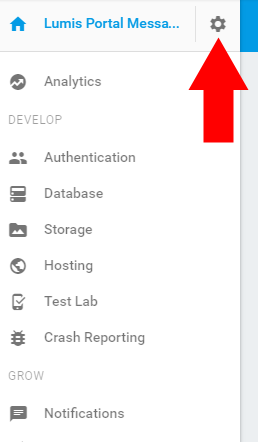
Para isso, clique no ícone de engrenagem ao lado do nome do projeto, no painel da esquerda:

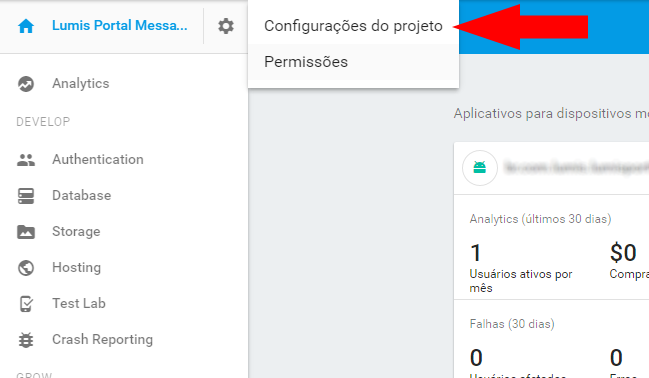
E em seguida, clique em "Configurações do projeto":

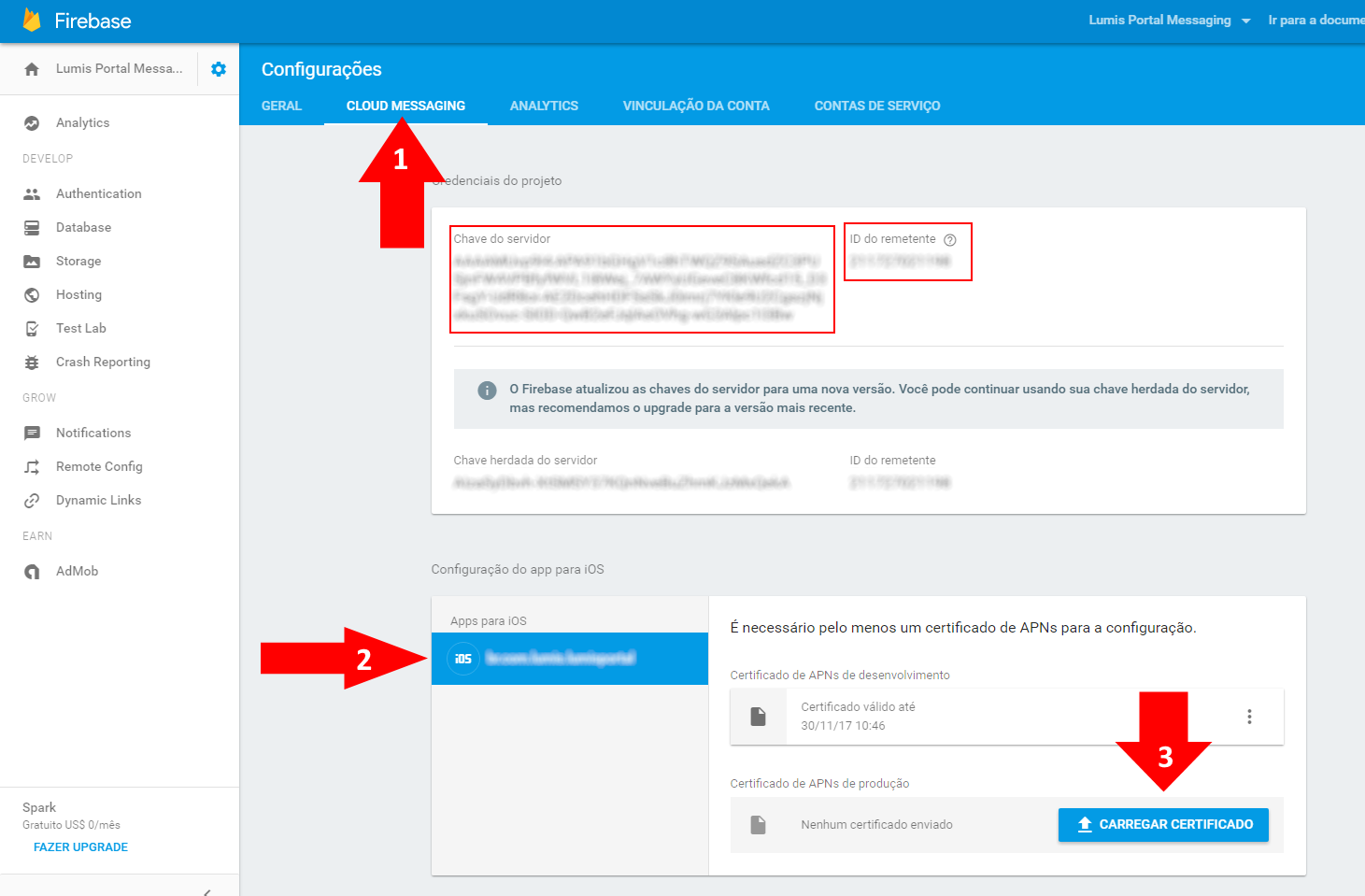
Após isso, clique em "Cloud Messaging", no painel superior e selecione o app iOS na parte central da página. Em seguida, clique em "Carregar certificado" e faça o upload dos certificados de desenvolvimento
e produção (eles são certificados diferentes):

Nessa mesma página, copie a chave do servidor e o ID do remetente (ambos destacados na figura acima).
O próximo passo é configurar o Lumis Portal para utilizar a chave do servidor e ID do remetente corretos.
Para isso, devem ser criadas as seguintes propriedades de ambiente:
- lumis.portal.device.activitystream.FCMActivityNotifier#serverKey
- Deve ser preenchida com a chave do servidor, copiada previamente do console do FCM.
- lumis.portal.device.activitystream.FCMActivityNotifier#senderId
- Deve ser preenchida com o ID do remetente, copiado previamente do console do FCM.